
A GIỚI THIỆU
Chương 1: Giới thiệu về Adobe Illustrator
- Adobe Illustrator là gì?
- Ứng dụng của Illustrator?
Chương 2: Khái niệm cơ bản về đồ họa vector
- Vector là gì?
- Ưu điểm và nhược điểm của đồ họa vector
- So sánh vector và raster
- Tạo và lưu file
- Giao diện phần mềm
- Khái niệm về Artboards
- Các thao tác cơ bản trong Illustrator
B CÁC CÔNG CỤ CƠ BẢN
Chương 3: Công cụ chọn và vẽ hình dạng cơ bản
- Các công cụ chọn
- Các công cụ vẽ hình dạng cơ bản
- Bài tập vẽ các hình dạng cơ bản.
Chương 4: Công cụ chỉnh sửa và căn chỉnh
- Chỉnh sửa đối tượng nhanh
- Transform (biến đổi đối tượng)
- Pathfinder (Shape Modes)
- Align và Distribute (cân chỉnh đối tượng)
- Arrange (Sắp xếp lớp đối tượng)
- Bài tập ứng dụng
Chương 5: Công cụ tô màu và chèn hình ảnh
- Swatches
- Gradient (màu chuyển sắc)
- Bài Tập thực hành
Chương 6: Thao tác với hình ảnh
- Chèn và xử lý hình ảnh
- Clipping Mask
Chương 7: Typography – chữ và văn bản trong Illustrator
- Các khái niệm cơ bản về Typography
- Tạo và tùy chỉnh Text trong Illustrator
- Chỉnh sửa và tạo hiệu ứng chữ
- Màu sắc của chữ
Chương 8: Stroke và Brush trong Illustrator
- Khái niệm Stroke và Stroke Panel
- Tạo và sử dụng Brush
Chương 9: Effect – Hiệu ứng đối tượng
- Distort & Transform
- Stylize Effect
Chương 10: Xuất file
- Các định dạng file phổ biến
- Cài đặt xuất file.
Bài tập 1: Vẽ logo đơn giản
Bài tập 2: Thiết kế Infographic
III.Bài tập 3: Thiết kế Poster đơn giản
IV.Bài tập 4: Thiết kế Banner quảng cáo đơn giản
Chương 1: Giới thiệu về Adobe Illustrator
Adobe Illustrator là gì?
Adobe Illustrator là phần mềm thiết kế đồ họa vector chuyên nghiệp được phát triển bởi Adobe Inc. Phần mềm này sử dụng các công cụ vẽ dựa trên vector để tạo ra các hình ảnh, logo,minh họa, icon, typography và nhiều hơn thế nữa.
Ưu điểm của Illustrator:
- Khả năng mở rộng vô hạn: Hình ảnh vector có thể được phóng to hoặc thu nhỏ mà không bị mất chất lượng.
- Độ chính xác cao: Illustrator cho phép tạo ra các thiết kế với độ chính xác cao, phù hợp cho việc in ấn và sản xuất.
- Tính linh hoạt: Illustrator cung cấp nhiều công cụ và tính năng để đáp ứng nhu cầu đa dạng của người dùng.
- Khả năng tương thích: Illustrator có thể tương tác với các phần mềm khác trong bộ Adobe Creative Suite.
Ứng dụng của Illustrator
- Thiết kế logo và thương hiệu: Illustrator là công cụ lý tưởng để tạo ra các logo và thương hiệu có thể mở rộng và sử dụng trên nhiều phương tiện khác nhau.
- Minh họa: Illustrator được sử dụng rộng rãi để tạo ra các minh họa cho sách, tạp chí, website, và các sản phẩm truyền thông khác.
- Thiết kế đồ họa thông tin: Illustrator là công cụ hữu ích để tạo ra các infographic, biểu đồ, và các hình ảnh dữ liệu khác.
- Thiết kế web: Illustrator có thể được sử dụng để tạo ra các icon, đồ họa web, và các yếu tố thiết kế web khác.
- In ấn: Illustrator là phần mềm chuyên nghiệp cho việc thiết kế các ấn phẩm như sách, tạp chí, brochure, poster, và bao bì.
Ngoài ra, Illustrator còn được sử dụng trong nhiều lĩnh vực khác như:
- Thiết kế thời trang
- Thiết kế nội thất
- Thiết kế game
- Nghệ thuật và nhiếp ảnh
Chương 2: Khái niệm cơ bản về đồ họa vector
Vector là gì?
Đồ họa vector là loại đồ họa sử dụng các công thức toán học để mô tả hình ảnh bằng các điểm, đường thẳng và các đường cong. Mỗi hình ảnh vector được tạo thành từ các đối tượng độc lập, có thể được chỉnh sửa, di chuyển và thay đổi kích thước mà không làm mất chất lượng.
Ưu điểm của đồ họa vector:
- Khả năng mở rộng vô hạn: Hình ảnh vector có thể được phóng to hoặc thu nhỏ mà không bị vỡ ảnh hay mất chi tiết.
- Độ chính xác cao: Vector cho phép tạo ra các thiết kế với độ chính xác cao, phù hợp cho việc in ấn và sản xuất.
- Tính linh hoạt: Vector cung cấp nhiều công cụ và tinh năng để đáp ứng nhu cầu đa dạng của
người dùng.
- Dung lượng tập tin nhỏ: So với ảnh raster, ảnh vector có dung lượng tập tin nhỏ hơn.
Nhược điểm của đồ họa vector:
- Khó tạo ra các hình ảnh có độ chi tiết cao: Vector không phù hợp để tạo ra các hình ảnh có độ chi tiết cao như ảnh chụp.
- Thời gian tạo ra lâu hơn: Việc tạo ra các hình ảnh vector có thể tốn nhiều thời gian hơn so với ảnh raster.
- Khó chỉnh sửa các hình ảnh phức tạp: Việc chỉnh sửa các hình ảnh vector phức tạp có thể khó khăn hơn so với ảnh raster.
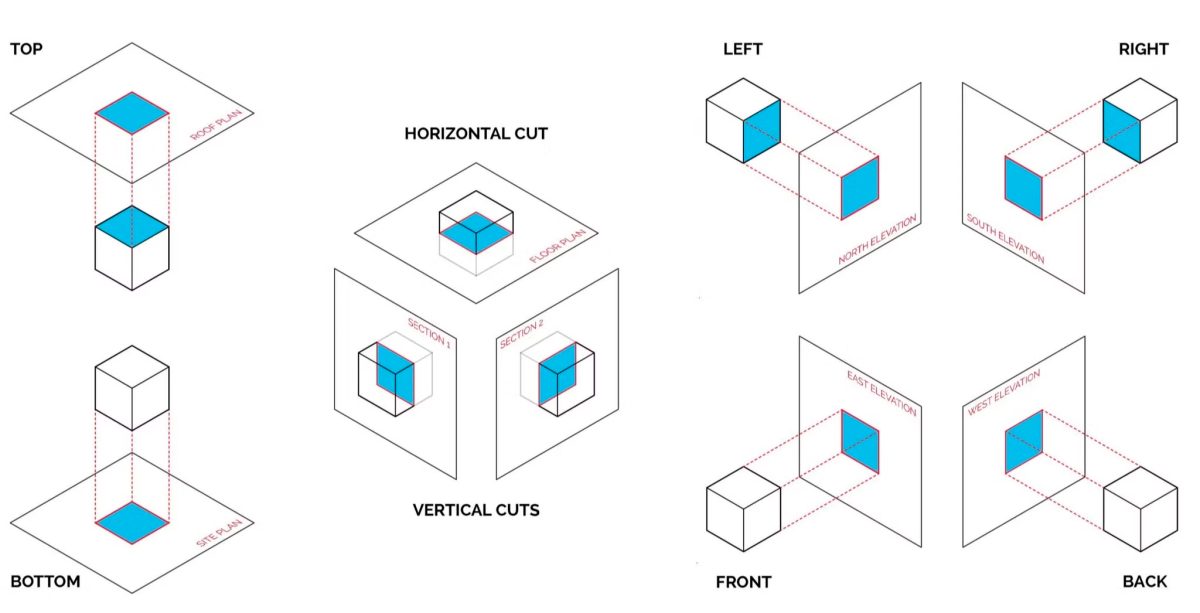
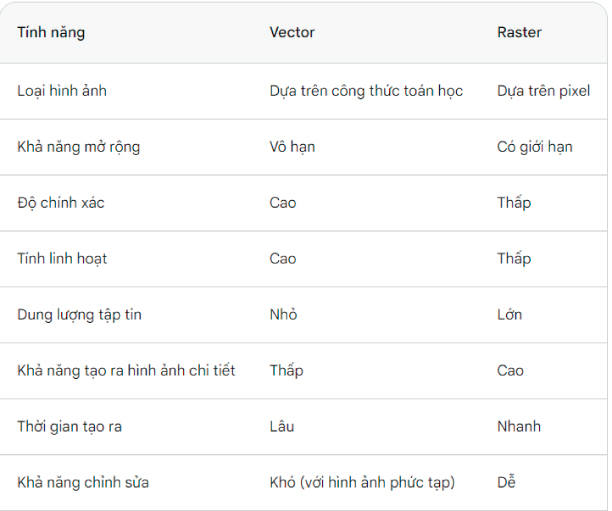
So sánh vector và raster

Tạo và lưu File
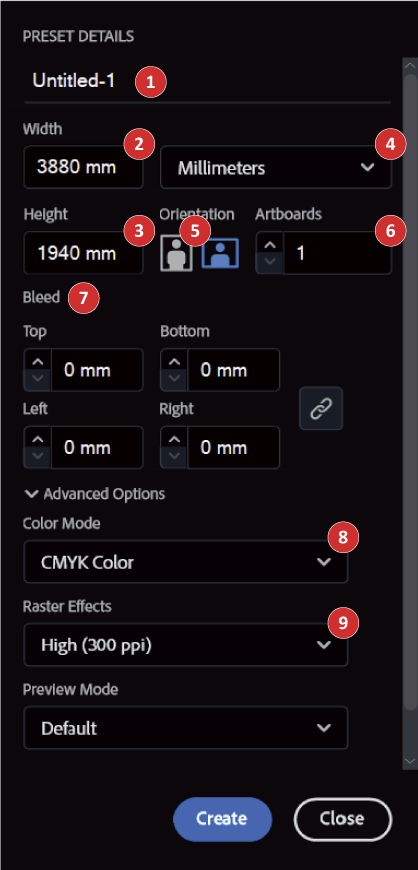
Tạo File: File > New
- Nhập tên cho File thiết kế mới
- Width: Chiều ngang của File
- Height: Chiều cao của của File
- Đơn vị: Pixel, milimet, centimet,…
- Orientation: Hướng của trang thiết kế: dọc / ngang
- Artboards: Số lượng trang muốn thiết kế
- Bleed: Nhập giá trị bleed nếu bạn muốn thêm phần thừa xung quanh mép trang để đảm bảo không có viền trắng khi in ấn.
- Color Mode: Chế độ màu sắc cho File thiết kế
- Raster Effects: Chọn độ phân giải cho các hiệu ứng raster
Lưu ý:
- Bạn có thể lưu các cài đặt bảng tạo file mới của mình thành một mẫu để sử dụng cho các tài liệu sau này.
- Bạn có thể chỉnh sửa các cài đặt của tài liệu sau khi tạo.

Các lưu ý khi tạo file:

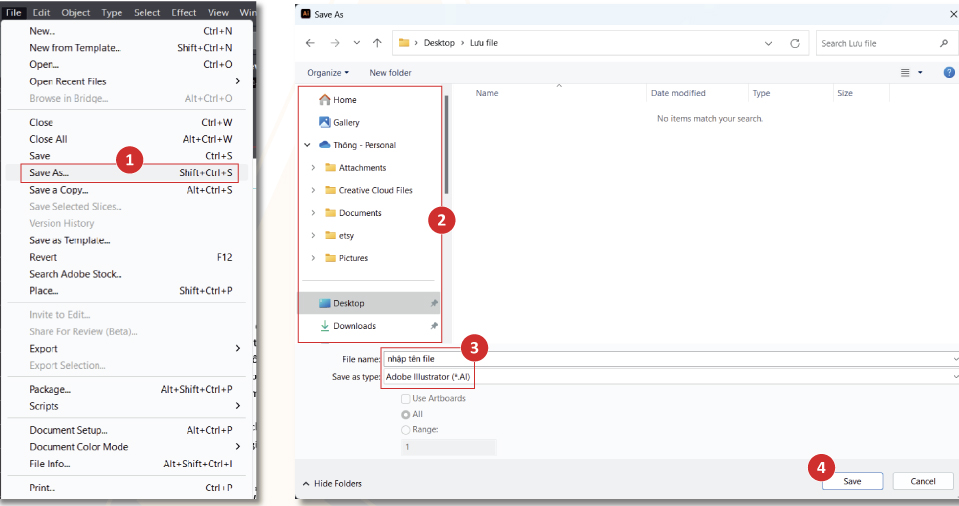
Lưu File: File > Save As… (Ctrl+Shift+S)

- Chọn Save As…
- Chọn vị trí cần lưu
- Đặt tên và chọn định dạng file (file gốc là “.ai”)
- Bấm Save để hoàn tất
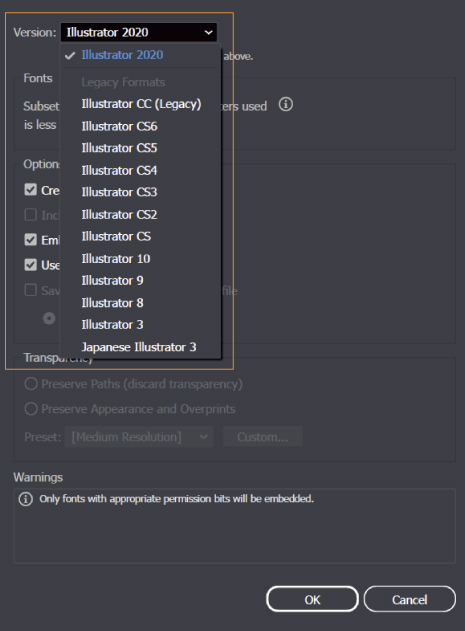
Lưu ý: Khi lưu file với định dạng “.ai”, phần mềm sẽ hiển thị hộp thoại Illustrator Options.
Trong mục Version, nên chọn phiên bản Illustrator CC (Lenacy) hoặc thấp hơn để khi mở file ở một máy tính khác, tất cả các phiên bản đều có thể mở được.
Nếu lưu file ở phiên bản bạn đang sử dụng, khi mở file ở máy tính khác mà phiên bản ở máy tính đó thấp hơn phiên bản bạn đang sử dụng sẽ không mở được file.
BÀI TẬP THỰC HÀNH:
Hãy tạo một file kích thước A4 210x297mm với 2 Artboard dùng để in ấn.
Sau đó lưu vào Desktop có tên “Bài tập thực hành tạo và lưu file” với định dạng file “.ai”

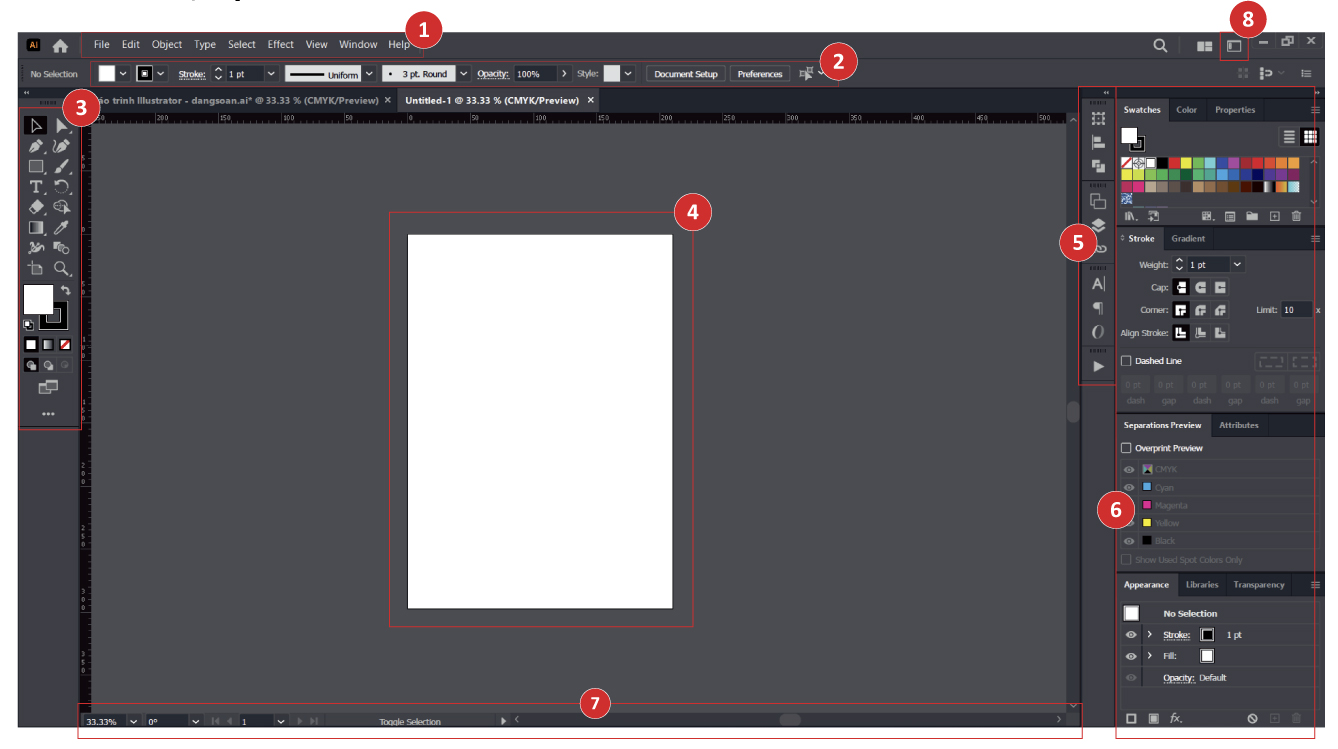
Giao diện phần mềm

Thanh menu: Chứa các menu chính của Illustrator, bao gồm File, Edit, View, Object, Type, Select, Effect, Filter, View, Window, Help.
Thanh điều khiển: Cung cấp các tùy chọn bổ sung cho các công cụ và lệnh.
Thanh công cụ: Chứa các công cụ để tạo và chỉnh sửa đối tượng, bao gồm PenTool, Shape Tool, Selection Tool, Fill Tool, Stroke Tool, Zoom Tool, Rotate Tool, Eyedropper Tool, …
Vùng làm việc: Khu vực làm việc chính của Illustrator, nơi bạn tạo và chỉnh sửa các đối tượng.
Thanh Panel: Cung cấp các chức năng bổ sung cho Illustrator, bao gồm Layers Panel, Swatches Panel, Pathfinder Panel, Symbols Panel, …
Thanh thuộc tính: Hiển thị các thuộc tính của đối tượng được chọn, bao gồm vị trí, kích thước, màu sắc, độ dày đường viền, …
Thanh trạng thái: Hiển thị thông tin về vị trí con trỏ, chế độ xem hiện tại, …
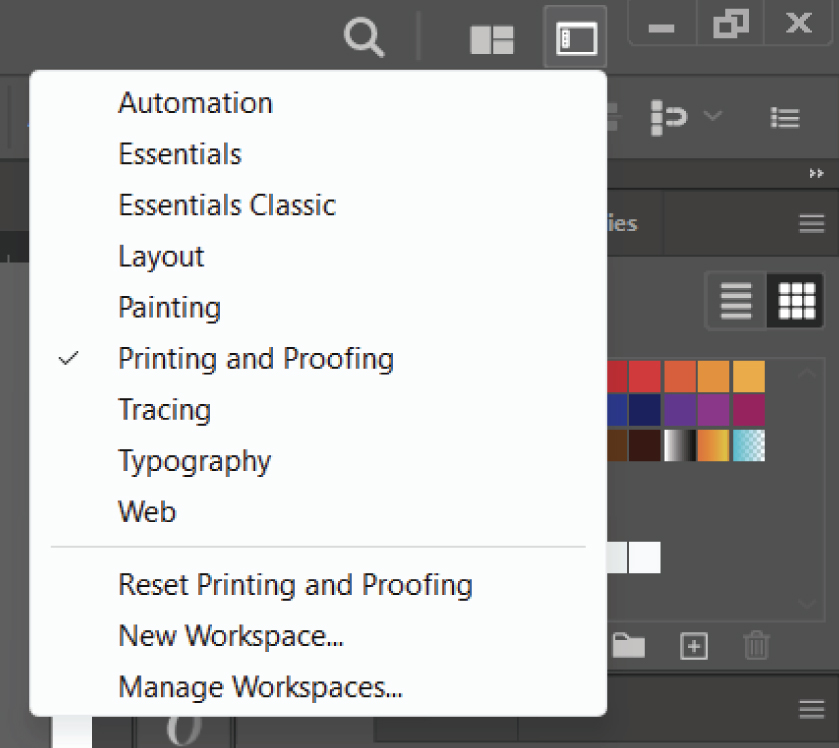
Chế độ làm việc: Cung cấp các bố cục giao diện khác nhau cho Illustrator.
Để sử dụng workspace trong Illustrator:
- Nhấp vào nút Workspace ở góc trên bên phải của cửa sổ Illustrator.
- Chọn workspace mong muốn từ danh sách.
- Bạn cũng có thể sử dụng phím tắt để chuyển đổi giữa các workspace.
Ví dụ: Ctrl + Shift + F1 để chuyển sang workspace Essentials.

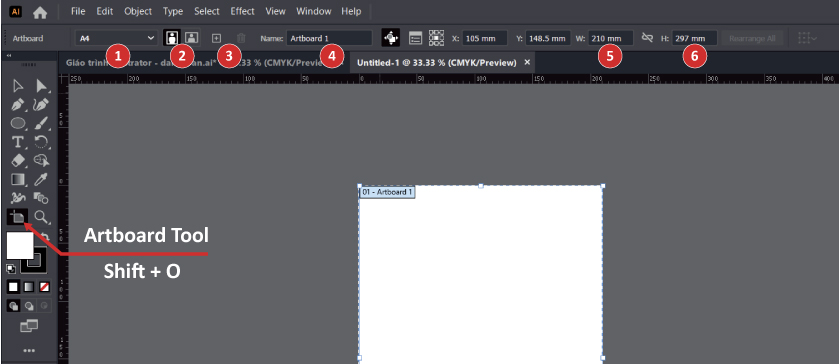
Khái niệm về Artboards:
Cách sử dụng Artboards:
Artboard (bảng vẽ) là khu vực làm việc chính trong Illustrator, nơi bạn tạo và chỉnh sửa các đối tượng. Nó tương tự như một trang giấy trong thiết kế truyền thống, cho phép bạn bố trí và sắp xếp các tác phẩm nghệ thuật của mình.
Khi thiết kế cần sử dụng nhiều trang như thiết kế Poster A4 2 mặt, ta có thể tạo thêm nhiều Artboard trong cùng một file thiết kế.
Để tạo thêm một Artboard mới, ta chọn công cụ Artboard Tool hoặc phím tắt Shift + O

1. Các kích thước Artboard có sẵn
2. Hướng của Artboard
3. Tạo hoặc xóa Artboard
4. Tên của Artboard
5. Chiều ngang của Artboard
6. Chiều cao cả Artboard
Các thao tác cơ bản trong Illustrator
Phóng to / thu nhỏ vùng làm việc
- Zoom Tool (Z): Nhấp vào để phóng to, nhấp giữ và Alt để thu nhỏ.
- Phím tắt: Ctrl + để phóng to, Ctrl – để thu nhỏ.
- Fit All in Window: (Alt + Ctrl + 0) Hiển thị tất cả các đối tượng làm việc vừa trong một khung hình làm việc.
Di chuyển vùng làm việc
- Hand Tool (H): Click và giữ chuột trái để di chuyển
- Hold Space: Nhấn giữ phím Space và chuột trái để di chuyển
- Hole Scroll: nhấn giữ cuộn chuột để di chuyển (các phiên bản cao)
- Ctrl + 0: Đưa màn hình về full vị trí của Artboard đang làm việc
- Ctrl + 1: Đưa chế độ xem màn hình về 100%
Chọn và bỏ chọn đối tượng
Thao tác chọn:
- Nhấp: Chọn một đối tượng.
- Shift + Nhấp: Thêm hoặc bớt đối tượng vào vùng chọn.
- Ctrl + Nhấp: Chọn nhiều đối tượng không liên tiếp.
- Click and drag: Chọn nhiều đối tượng trong một vùng hình chữ nhật.
Lưu ý: khi thao tác chọn đối tượng, ta phải đang ở công cụ Selection Tool (V)
Sao chép và dán đổi tượng
- Copy (Ctrl + C): Sao chép đối tượng đã chọn.
- Paste (Ctrl + V): Dán đối tượng đã sao chép vào vị trí hiện tại.
- Paste in Place (Ctrl + Shift + V): Dán đối tượng đã sao chép vào vị trí ban đầu.
- Paste to behind (Ctrl + B): Dán đối tượng đã sao chép xuống dưới đối tượng đang chọn
- Paste to front (Ctrl + F): Dán đối tượng đã sao chép lên trên đối tượng đang chọn
Nhóm và bỏ nhóm đối tượng
- Group (Ctrl + G): Nhóm các đối tượng lại với nhau để thao tác như một thể thống nhất.
- Ungroup (Ctrl + Shift + G): Bỏ nhóm các đối tượng.
Hủy thao tác
- Undo (Ctrl + Z): Hủy thao tác trước đó.
- Redo (Ctrl + Shift + Z): Làm lại thao tác đã hủy.
BÀI TẬP THỰC HÀNH:
Giáo viên hướng dẫn tạo hoặc chèn sẵn cho học viên các đối tượng như shape hoặc hình ảnh để học viên thao tác.
CÁC CÔNG CỤ CƠ BẢN
Chương 3: Công cụ chọn và vẽ hình cơ bản
1. Công cụ chọn:
Selection Tool (V): Chọn một đối tượng bằng cách nhấp vào nó.
Direct Selection Tool: Chọn một hoặc nhiều điểm của đối tượng. Khi đã chọn điểm, có thể bo tròn góc của điểm đó bằng cách nhấp và kéo chuột dấu chấm tròn nhỏ. (Giữ Alt+Click chuột trái để đổi hình thức bo tròn, bo lõm hay bo tù.
Lasso Tool (Q): Chọn các đối tượng bằng cách vẽ một vòng quanh chúng.
Magic Wand Tool (Y): Chọn các đối tượng có cùng màu sắc bằng cách nhấp vào một trong số chúng.
2. Các công cụ vẽ hình dạng cơ bản
Rectangle Tool (M): Dùng để vẽ các hình chữ nhật.
- Nhấp và kéo chuột để tạo hình chữ nhật.
- Giữ Shift + kéo chuột để tạo hình vuông.
Ellipse Tool (L): Dùng để vẽ các hình Ellipse
- Nhấp và kéo chuột để tạo hình Ellipse
- Giữ Shift + Kéo chuột để tạo hình tròn
Polygon Tool: Dùng để vẽ các hình đa giác
- Nhấp và kéo chuột để tạo hình đa giác
- Click để tùy chỉnh số cạnh và kích thước trước khi tạo hình
Star Tool: Dùng để vẽ các hình ngôi sao
- Nhấp và kéo chuột để tạo hình ngôi sao
- Click chuột trái để tùy chỉnh số cạnh và độ dài các cạnh
Pen Tool (P): Tạo ra các đường thẳng, đường cong, hình dạng và đường nét chính xác.
- Nhấp để tạo điểm đầu tiên của đường Path. Nhấp nhiều điểm để tạo đường thẳng hoặc nhấp và kéo để tạo đường cong. Khi bạn click hoặc kéo, các điểm neo và tay cầm sẽ xuất hiện.
- Thêm điểm bằng cách click vào đường Path
- Bỏ điểm bằng cách click vào điểm neo
Anchor Point Tool (Shift+C): Dùng để uốn cong các cạnh của hình dạng
- Click và kéo chuột uốn cong đường Path
- Click và kéo chuột điểm neo để uốn cong
Bài tập vẽ hình dạng cơ bản

Bài 1: Vẽ hình minh họa.
Gợi ý làm bài tập:
Rectangle Tool: Dùng để vẽ các bức tường, cửa ra vào và cửa sổ.
Ellipse Tool: Dùng để vẽ mái nhà.
Polygon Tool: Dùng để vẽ ống khói.
Line Tool: Dùng để vẽ đường viền cho các hình dạng.
Link hướng dẫn bài tập: https://creativecloud.adobe.com/learn/illustrator/web/draw-buildings

Bài 2: Sử dụng Pen Tool để hoàn thành bài tập bên.
Một số mẹo sử dụng Pen Tool:
- Sử dụng các điểm neo ít nhất có thể để tạo ra đường cong mượt mà.
- Nhấp và kéo chuột để tạo đường cong thay vì nhấp nhiều lần.
- Sử dụng phím Shift để tạo ra các đường thẳng hoàn hảo.
- Sử dụng phím Alt để chuyển đổi giữa điểm neo nhọn và tròn.
Link tham khảo cách sử dụng Pen Tool: https://www.eduba.com/pen-tool-in-illustrator/
Chương 4: Công cụ chỉnh sửa và căn chỉnh
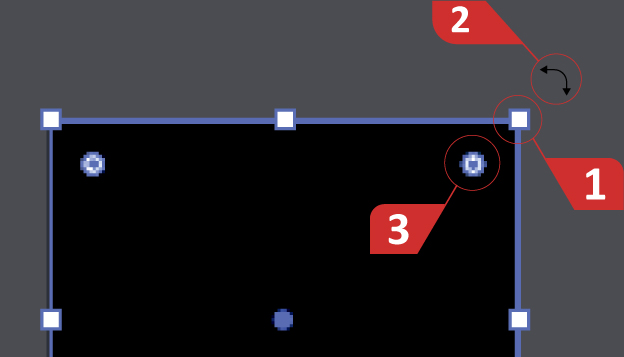
1. Chỉnh sửa đối tượng nhanh

1. Phóng to / thu nhỏ đối tượng
2. Xoay đối tượng
3. Bo tròn góc đối tượng
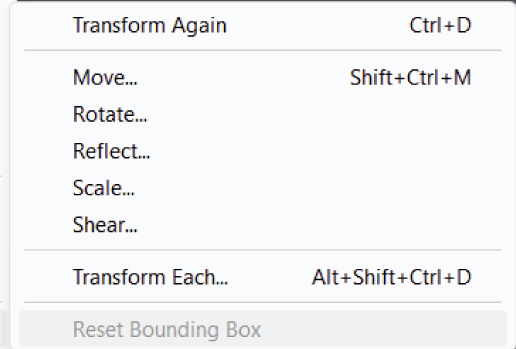
2. Transform (biến đổi đối tượng)

Chọn đối tượng > Object > Transform
1. Phóng to / thu nhỏ đối tượng
2. Xoay đối tượng
3. Bo tròn góc đối tượng
4. Transform Again: Lặp lại thao tác biến đổi
5. Move: Di chuyển đổi tượng
6. Rotate: Xoay đối tượng
7. Reflect: Lật đối tượng
8. Scale: Phóng to/thu nhỏ đối tượng
9. Shear: Làm nghiên đối tượng
10. Transform Each: Biến đổi cùng lúc nhiều đối tượng
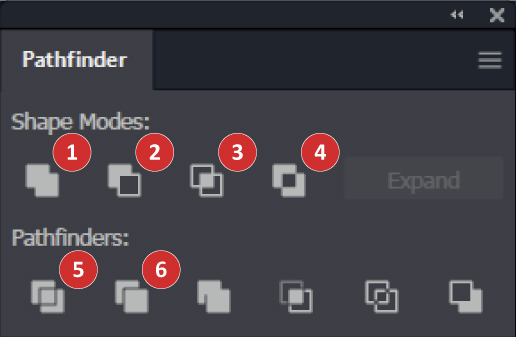
3. Pathfinder (Giao cắt các đối tượng – Shape Modes)

Window > Pathfinder (Shift+Ctrl+F9)
Pathfinder là một bộ công cụ mạnh mẽ trong Adobe Illustrator cho phép bạn kết hợp, sửa đổi và tạo ra các hình dạng mới từ các đối tượng vector hiện có.
- Kết hợp: Kết hợp các đối tượng vector chồng chéo để tạo thành một hình dạng mới.
- Loại bỏ phía trước: Loại bỏ các phần đối tượng phía trước đối tượng sau
- Giao nhau: Tạo ra hình dạng mới từ phần giao nhau của hai hoặc nhiều đối tượng vector.
- Loại trừ: Giữ lại các phần không giao / không chồng chéo lên nhau giữa các đối tượng, loại trừ các vùng giao nhao
- Chia: Tạo ra các hình dạng mới từ việc chia các đối tượng thành các phần nhỏ hơn.
- Trim: Cắt tỉa các phần thừa của một đối tượng vector dựa trên đường viền của một đối tượng vector khác.
4. Align và Distribute (cân chỉnh đối tượng)

Window > Align (Shift+F7)
Align là một công cụ giúp bạn căn chỉnh các đối tượng vector một cách nhanh chóng và dễ dàng. Nó cho phép bạn căn chỉnh các đối tượng theo các cạnh, tâm, điểm neo hoặc đường viền nghệ thuật
- Left: Căn chỉnh các đối tượng theo cạnh trái.
- Vertical Center: Căn chỉnh các đối tượng theo tâm dọc.
- Right: Căn chỉnh các đối tượng theo cạnh phải.
- Top: Căn chỉnh các đối tượng theo cạnh trên cùng.
- Horizontal Center: Căn chỉnh các đối tượng theo tâm ngang.
- Bottom: Căn chỉnh các đối tượng theo cạnh dưới cùng.
- Distribute Objects: Phân bổ đều khoảng cách các đối tượng theo trục dọc
- Distribute Spacing: Phân bổ đều khoảng cách các đối tượng theo trục ngang
- Align to Artboard: Căn chỉnh các đối tượng với Artboard.
- Align to Selection: Căn chỉnh các đối tượng với đối tượng được chọn.
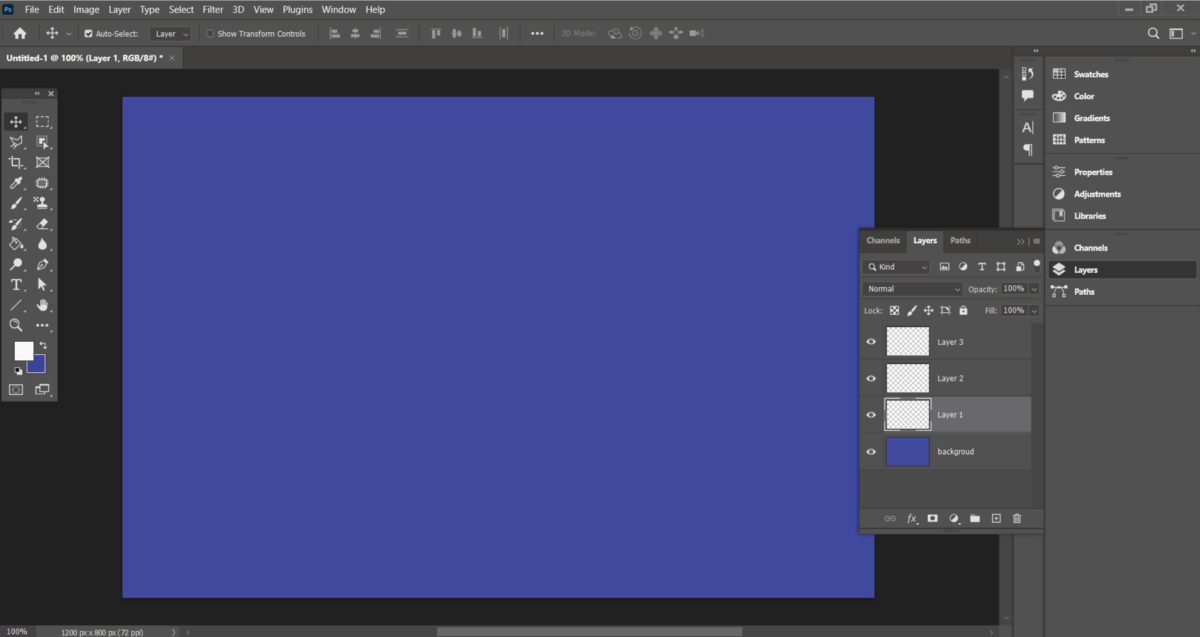
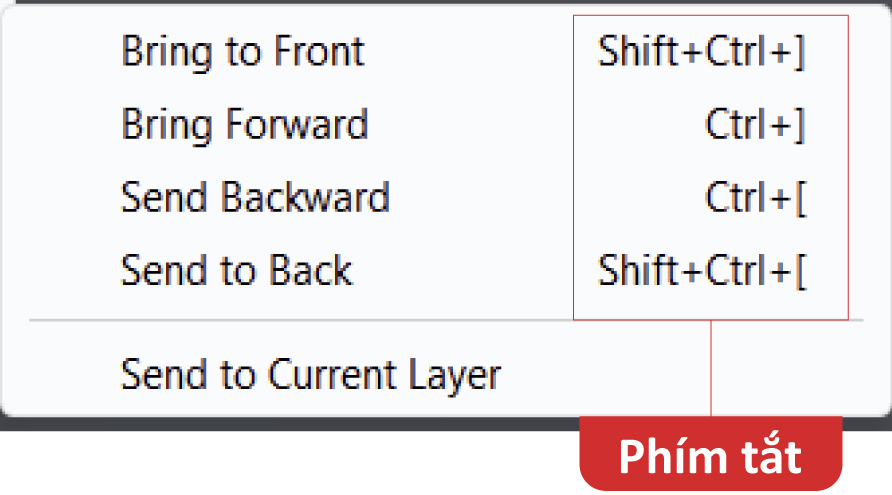
5. Arrange (sắp xếp lớp đối tượng)
Chọn đối tượng > Object > Arrange
Arrange (Sắp xếp) không phải là một bảng điều khiển riêng biệt như Align hay Pathfinder, mà là một loạt các lệnh giúp bạn thay đổi thứ tự xếp chồng của các đối tượng vector. Thứ tự xếp chồng này ảnh hưởng đến việc đối tượng nào hiển thị phía trước và đối tượng nào hiển thị phía sau trong tác phẩm của bạn.

Bring to Front: Đưa đối tượng được chọn lên trên tất cả các đối tượng khác, làm cho nó hiển thị hoàn toàn ở phía trước.
Bring Forward: Đưa đối tượng được chọn lên một lớp so với các đối tượng khác.
Send to Back: Đưa đối tượng được chọn xuống dưới tất cả các đối tượng khác, làm cho nó hiển thị hoàn toàn ở phía sau.
Send Backward: Đưa đối tượng được chọn xuống một lớp so với các đối tượng khác.
Bài tập ứng dụng


Gợi ý làm bài tập:
- Tạo một Artboard có kích thước 500px*500px
- Sử dụng các công cụ vẽ hình dạng để vẽ các hình cơ bản
- Sử dụng các lệnh và công cụ như Transform, Arrange, Align và Distribute để hoàn thành từng hình một.
Chương 5: Công cụ tô màu và chèn hình ảnh
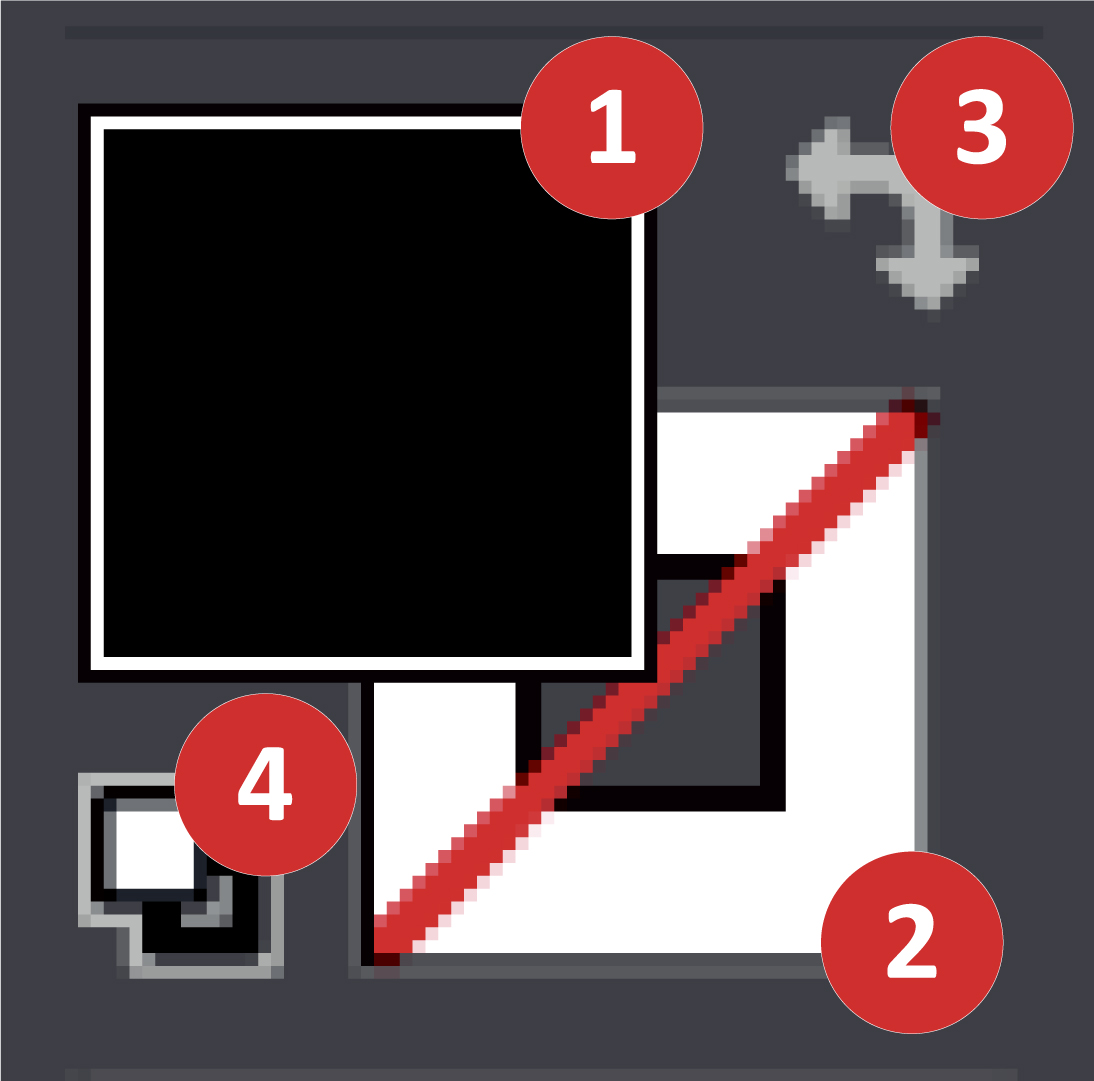
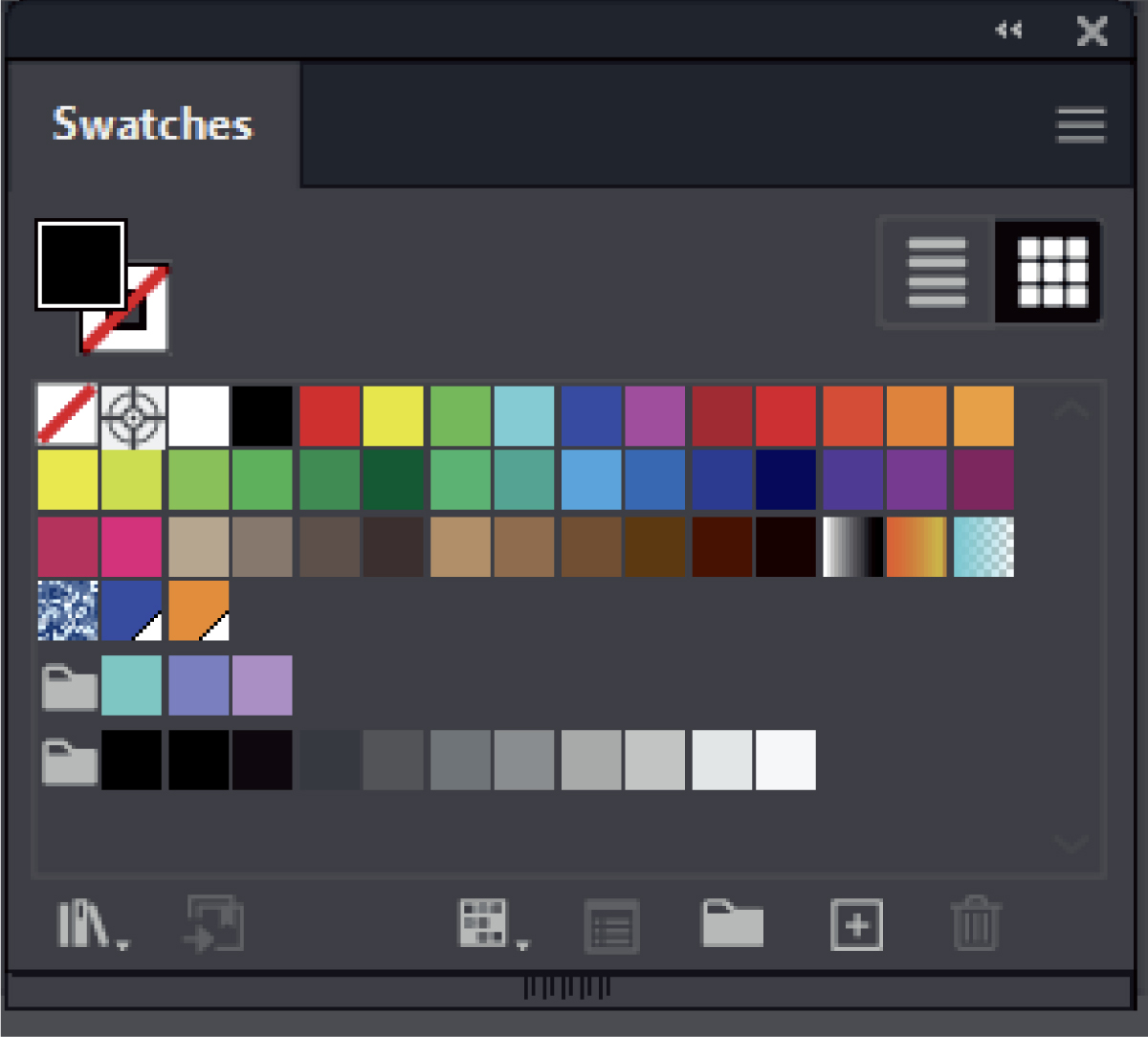
1. Swatches – Tô màu sắc cho đối tượng
Swatch (Mẫu màu) là một tính năng mạnh mẽ trong Illustrator cho phép bạn lưu trữ,
quản lý và sử dụng màu sắc, gradient và họa tiết một cách dễ dàng. Swatch giúp bạn tiết kiệm thời gian và đảm bảo sự nhất quán trong thiết kế của bạn.

1. Màu nền của đối tượng (fill)
2. Màu viền của đối tượng (Stroke)
3. Chuyển đổi nhanh màu nền và màu viền
4. Trả về nhanh hai màu trắng đen
Cách sử dụng:
- Mở Swatches Panel:
- Trên thanh công cụ: Nhấp vào biểu tượng Swatches Panel (ô vuông có nhiều ô màu nhỏ).
- Menu Window: Chọn Window > Swatches.
- Thêm Swatch mới:
- Kéo và thả: Kéo màu, gradient hoặc họa tiết từ thanh công cụ Color, Gradient Panel hoặc Artboards Panel vào Swatches Panel.
- Menu Swatches Panel: Nhấp vào biểu tượng menu (ba đường kẻ ngang) và chọn New Swatch

Cách sử dụng:
- Mở Swatches Panel:
- Trên thanh công cụ: Nhấp vào biểu tượng Swatches Panel (ô vuông có nhiều ô màu nhỏ).
- Menu Window: Chọn Window > Swatches.
- Thêm Swatch mới:
- Kéo và thả: Kéo màu, gradient hoặc họa tiết từ thanh công cụ Color, Gradient Panel hoặc Artboards Panel vào Swatches Panel.
- Menu Swatches Panel: Nhấp vào biểu tượng menu (ba đường kẻ ngang) và chọn New Swatch
Để tô màu cho đối tượng hãy chọn một hoặc nhiều đối tượng cần tô màu:

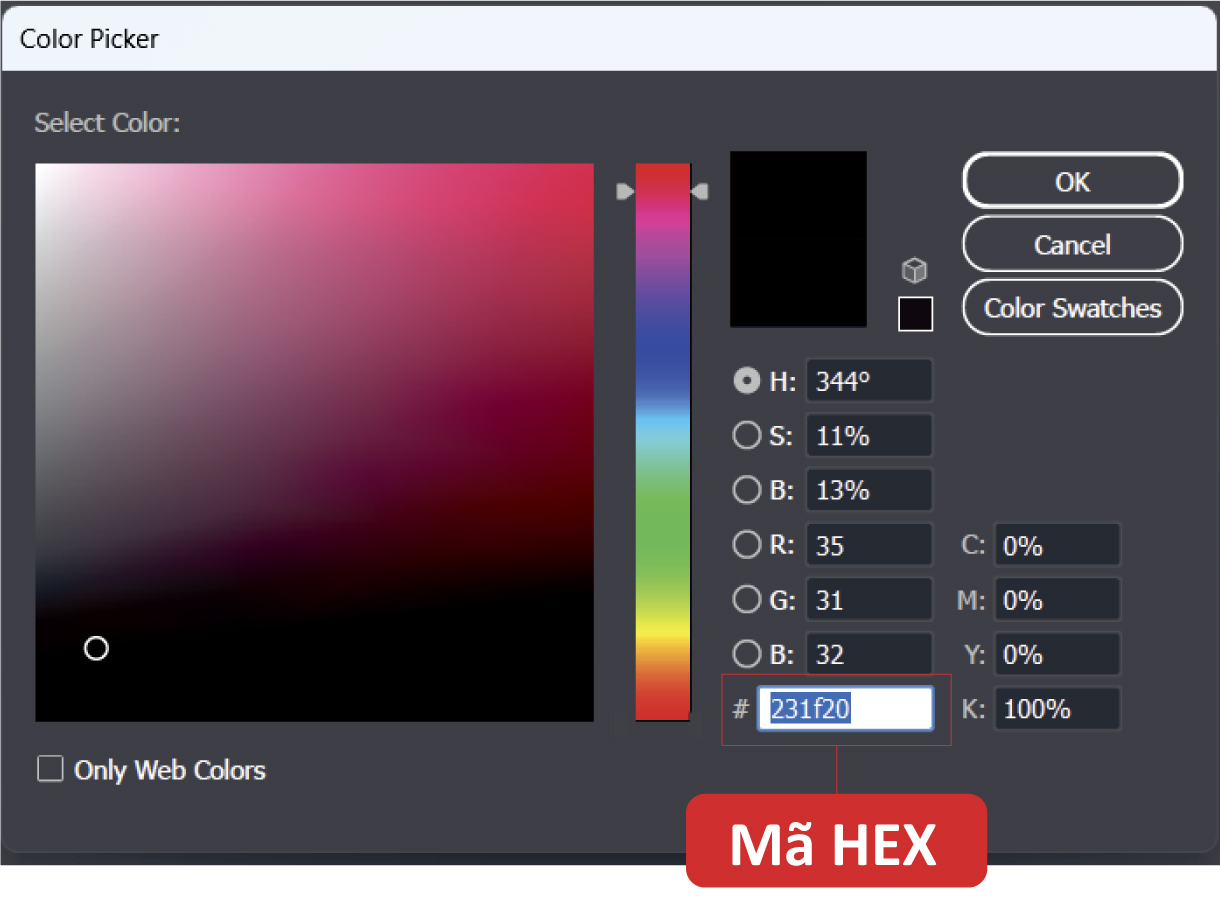
Bạn có thể mở hộp thoại Color Picker bằng cách click chuột trái hai lần liên liếp vào Fill để có nhiều lựa chọn màu sắc hơn.
Mã HEX: là một cách biểu diễn màu sắc bằng cách sử dụng các ký tự thập lục phân (0-9, A-F). Mã HEX thường được sử dụng trong thiết kế web và đồ họa vì nó cung cấp cách thức chính xác và nhất quán để xác định màu sắc.
Nhấp vào Swatch: Chọn Eyedropper Tool và nhấp vào đối tượng hoặc hình ảnh có màu bạn muốn sử dụng.
Chọn Swatch trong Swatches Panel và nhấp vào ô màu bạn muốn tô cho đối tượng
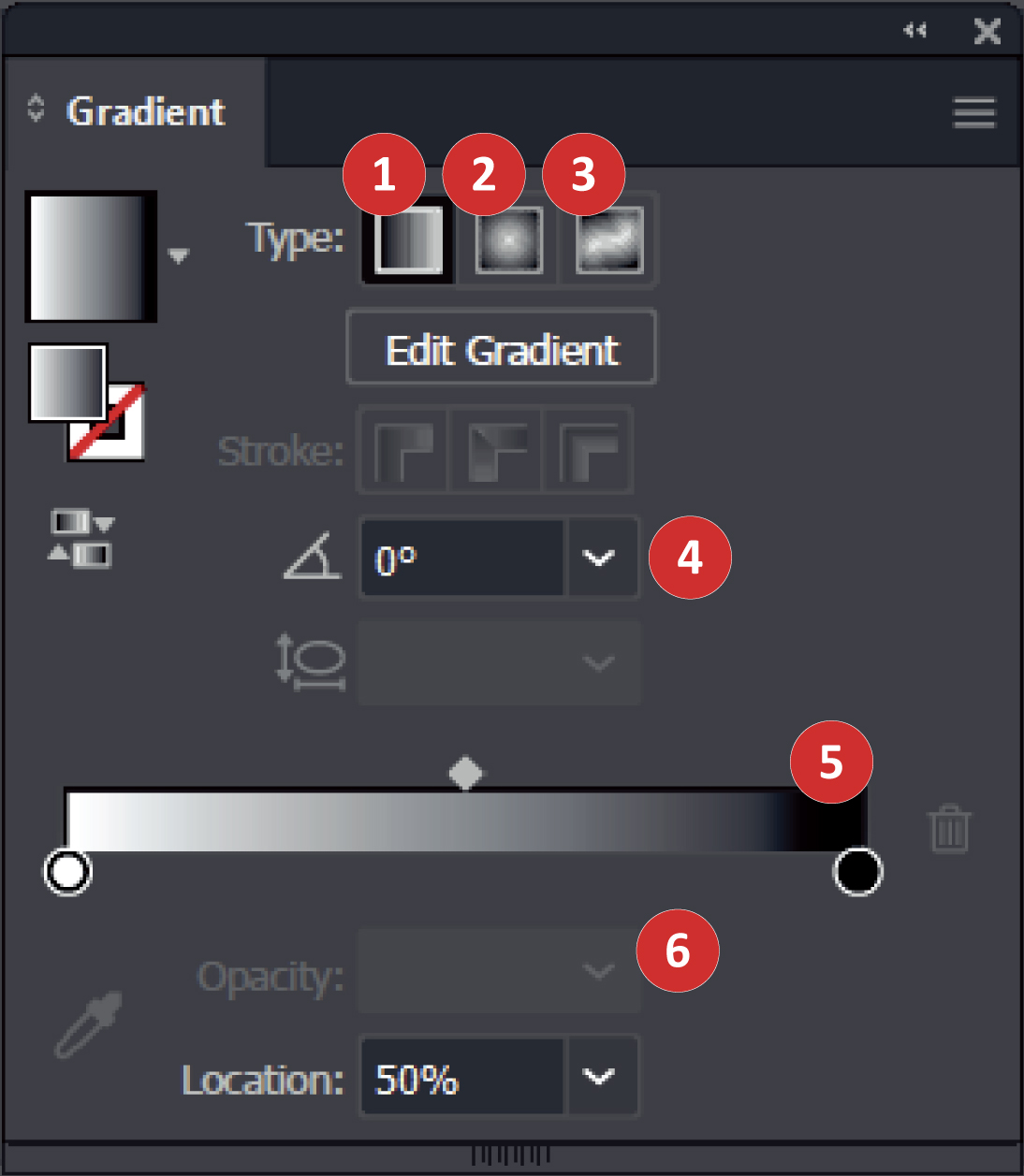
2. Gradient – Màu chuyển sắc
Gradient (Chuyển sắc) là một kỹ thuật tô màu tạo ra sự pha trộn mượt mà giữa hai hoặc nhiều màu sắc. Gradient thường được sử dụng trong thiết kế đồ họa để tạo ra các hiệu ứng đẹp mắt và thu hút sự chú ý.

- Linear Gradient (Chuyển sắc tuyến tính): Chuyển đổi màu sắc theo một đường thẳng.
- Radial Gradient (Chuyển sắc tròn): Chuyển đổi màu sắc từ một điểm trung tâm ra ngoài theo hình tròn.
- Freeform Gradient (Chuyển sắc tự do): Chuyển đổi màu sắc bằng các điểm tùy chỉnh
- Góc chuyển sắc: Tạo góc chuyển sắc theo ý muốn
- Tùy chỉnh màu sắc Gradient
- Độ trong suốt của điểm màu Gradient
Cách sử dụng Gradient:
Mở Gradient Panel:
- Trên thanh công cụ: Nhấp vào biểu tượng Gradient Tool
- Menu Window: Chọn Window > Gradient.
Chọn loại Gradient:
Nhấp vào biểu tượng loại Gradient mong muốn trong Gradient Panel.
Thiết lập màu sắc:
- Nhấp vào ô màu trong Gradient Panel để chọn màu.
- Bạn có thể sử dụng Color Picker để chọn màu hoặc nhập mã HEX.
- Kéo các điểm dừng màu (color stops) trên thanh Gradient để thay đổi vị trí và màu sắc của các điểm chuyển đổi.
Áp dụng Gradient cho đối tượng:
- Chọn đối tượng bạn muốn tô màu.
- Nhấp vào Gradient trong Gradient Panel và kéo sang đối tượng.
- Hoặc sử dụng Eyedropper Tool để lấy mẫu Gradient từ một đối tượng khác.
Tùy chỉnh Gradient:
- Opacity: Thay đổi độ mờ của Gradient.
- Angle: Thay đổi góc của Gradient (đối với Angle Gradient).
Bài tập thực hành:


Gợi ý làm bài tập:
- Tạo các hình dạng bằng các công cụ cơ bản
- Mở Gradient Panel hoặc công cụ Gradient Tool và đổ màu chuyển cho đối tượng
- Tùy chỉnh theo mong muốn
Chương 6: Thao tác với hình ảnh
1 Chèn và xử lý hình ảnh
Chèn hình ảnh:
– Có hai cách để chèn hình ảnh:
- Phương pháp kéo thả: Kéo và thả tệp hình ảnh từ thư mục vào Artboard
- Menu File: Chọn File > Place, chọn tệp hình ảnh, sau đó nhấp vào Place. (Nếu giữ chuột trái và kéo thả thì hình ảnh sẽ nằm gọn trong kích cỡ khung bạn vừa tạo)
– Căn chỉnh và thay đổi kích thước hình ảnh:
- Sử dụng các công cụ Transform (Selection Tool, Move Tool, Scale Tool, Rotate Tool) để căn chỉnh và thay đổi kích thước hình ảnh theo ý muốn.
Xử lý hình ảnh:

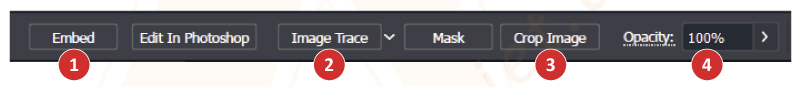
- Embed: Nhúng hình ảnh (Embed Images) là thao tác liên kết trực tiếp hình ảnh vào tệp Illustrator, giúp cho kích thước tệp nhỏ gọn và dễ dàng quản lý.
- Image Trace: chuyển đổi hình ảnh raster (ảnh bitmap) sang hình ảnh vector.
- Crop Image: Cắt xén hình ảnh
- Opacity: Độ mờ của hình ảnh
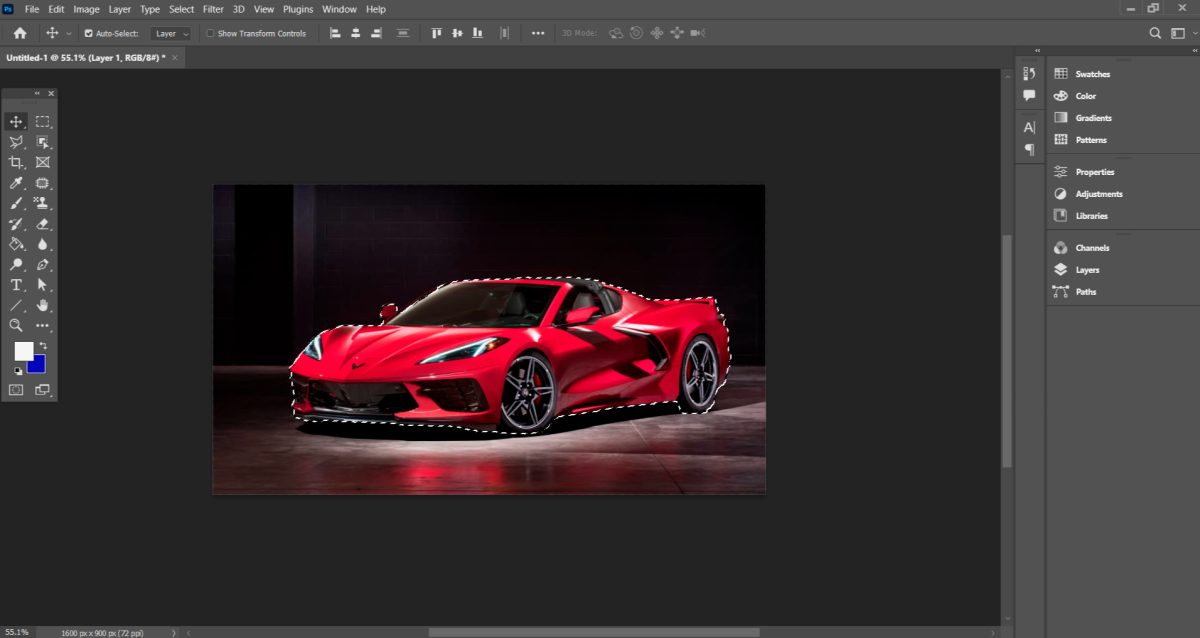
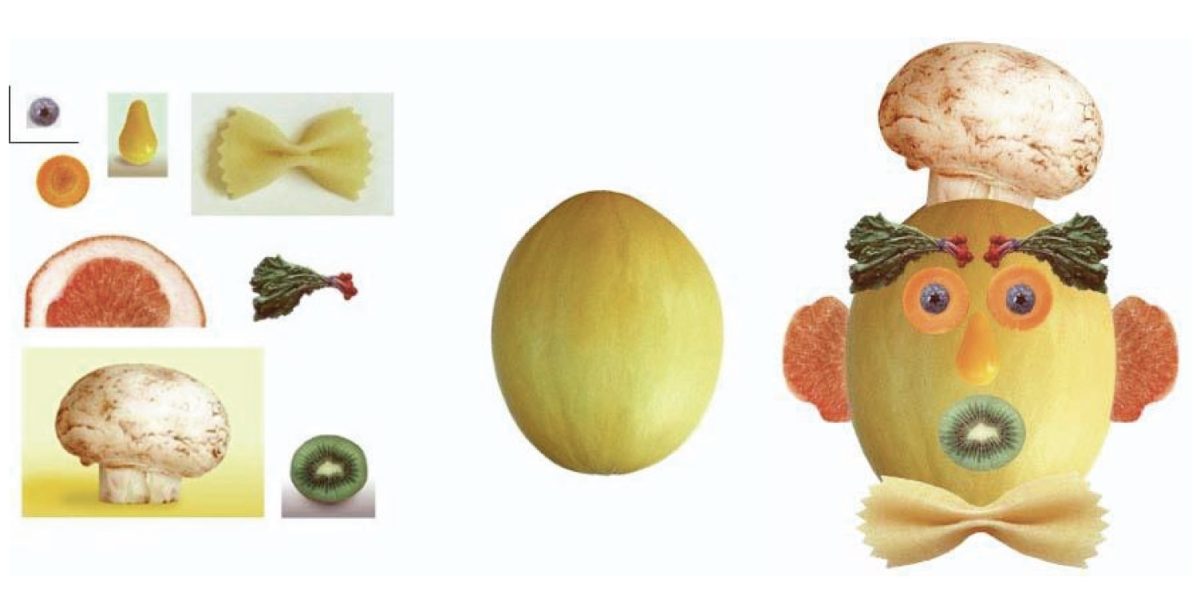
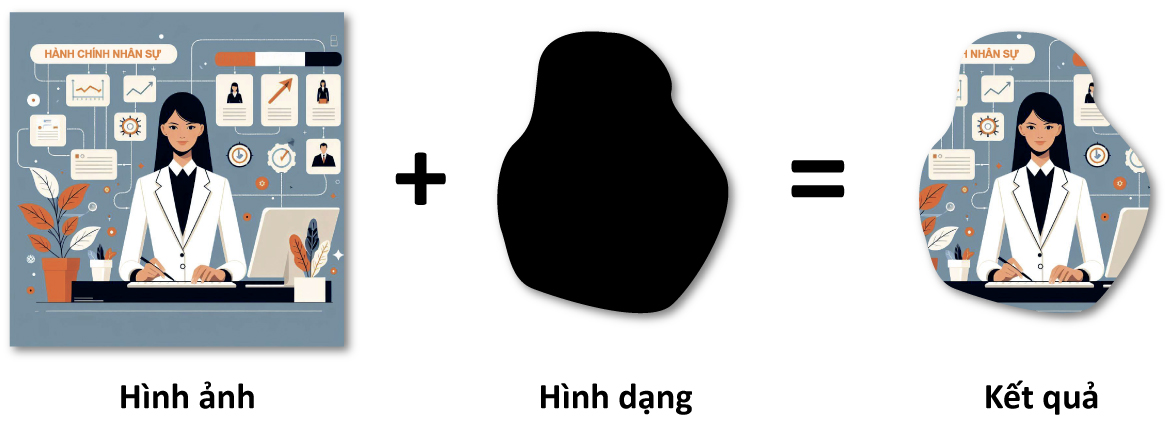
2 Clipping Mask
Clipping Mask là một kỹ thuật hữu ích trong Illustrator cho phép bạn sử dụng một hình dạng để che một phần hoặc toàn bộ hình ảnh hoặc đối tượng khác. Nói cách khác, chỉ phần bên trong clipping path sẽ hiển thị, phần bên ngoài sẽ bị ẩn.
Lợi ích:
- Tạo các hiệu ứng hình ảnh thú vị và sáng tạo.
- Giữ nguyên hình ảnh gốc, bạn có thể chỉnh sửa clipping path để thay đổi phần hiểnthị của ảnh.
- Dễ dàng tạo các hình dạng phức tạp với lỗ trống.

Cách tạo Clipping Mask:
1. Chuẩn bị:
– Ảnh (hoặc đối tượng cần che): Đặt ảnh hoặc đối tượng bạn muốn che vào Artboard.
– Clipping path (hình dạng che): Tạo một hình dạng (bằng Pen Tool hoặc các công cụ tạo hình khác) để làm clipping path. Hình dạng này sẽ xác định phần hiển thị của ảnh.
2. Chọn đối tượng:
Chọn cả ảnh (hoặc đối tượng cần che) và clipping path. Giữ phím Shift và nhấp vào từng đối tượng để chọn cả hai.
3. Tạo Clipping Mask:
Có ba cách để tạo Clipping Mask:
- Menu Object: Đi tới Object > Clipping Mask > Make.
- Phím tắt: Sử dụng phím tắt Ctrl + 7 (Windows) hoặc Command + 7 (Mac).
Layer Panel: Trong Layer Panel, nhấp vào biểu tượng Make/Release Clipping Mask nằm ở dưới cùng.
Chương 7: Typography – Chữ và văn bản trong Illustrator
Các khái niệm cơ bản về Typography
Typography là một lĩnh vực quan trọng trong thiết kế đồ họa, liên quan đến việc sử dụng và sắp xếp chữ viết để tạo ra các hiệu ứng thị giác và truyền tải thông tin. Illustrator sẽ cung cấp nhiều công cụ và tính năng để hỗ trợ người dùng tạo ra typography đẹp mắt và chuyên nghiệp
2. Tạo và tùy chỉnh Text trong Illustrator:
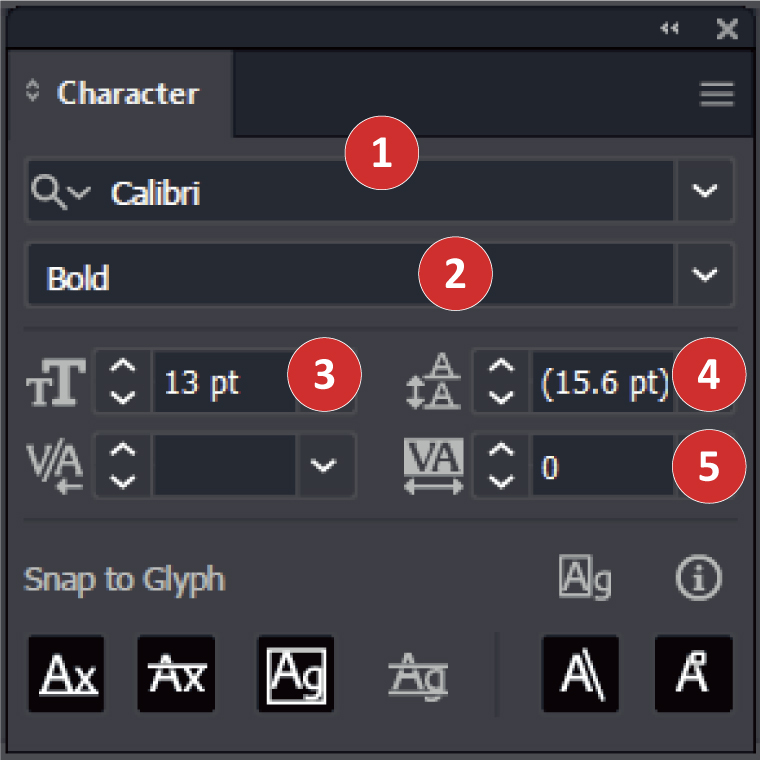
Character Panel (Bảng điều khiển Ký tự) là một công cụ quan trọng trong Illustrator giúp bạn định dạng văn bản một cách chi tiết và chính xác. Bảng điều khiển này bao gồm nhiều tùy chọn để điều chỉnh các thuộc tính của ký tự, bao gồm:

- Font (Font chữ): Chọn font chữ mong muốn từ danh sách các font chữ được cài đặt trên hệ thống của bạn.
- Font Style (Phong cách font chữ): Chọn phong cách font chữ mong muốn, ví dụ như Regular, Bold, Italic, hoặc Light.
- Font Size (Kích thước font chữ): Nhập kích thước font chữ mong muốn bằng đơn vị điểm (pt).
- Leading (Khoảng cách dòng): Nhập khoảng cách dòng mong muốn bằng đơn vị điểm (pt). Khoảng cách dòng là khoảng cách giữa các dòng văn bản.
- Tracking (Khoảng cách chữ cái): Nhập khoảng cách chữ cái mong muốn bằng đơn vị điểm (pt). Khoảng cách chữ cái là khoảng cách giữa các chữ cái trong một từ.
Công cụ Text (Công cụ Văn bản) trong Illustrator cho phép bạn tạo và chỉnh sửa văn bản trực tiếp trong khu vực làm việc.
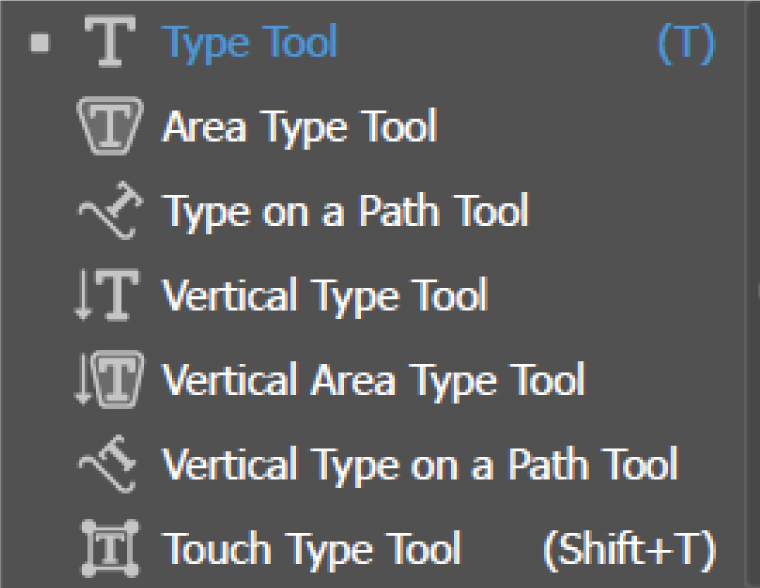
– Type Tool (T): Dùng để tạo văn bản
- Click để gõ văn bản
- Kéo thả để tạo khung cho đoạn văn bản
– Type on a Path Tool: Ghi chữ lên đường Path
– Vertical Type Tool: Ghi văn bản theo hướng dọc

3. Chỉnh sửa và tạo hiệu ứng chữ
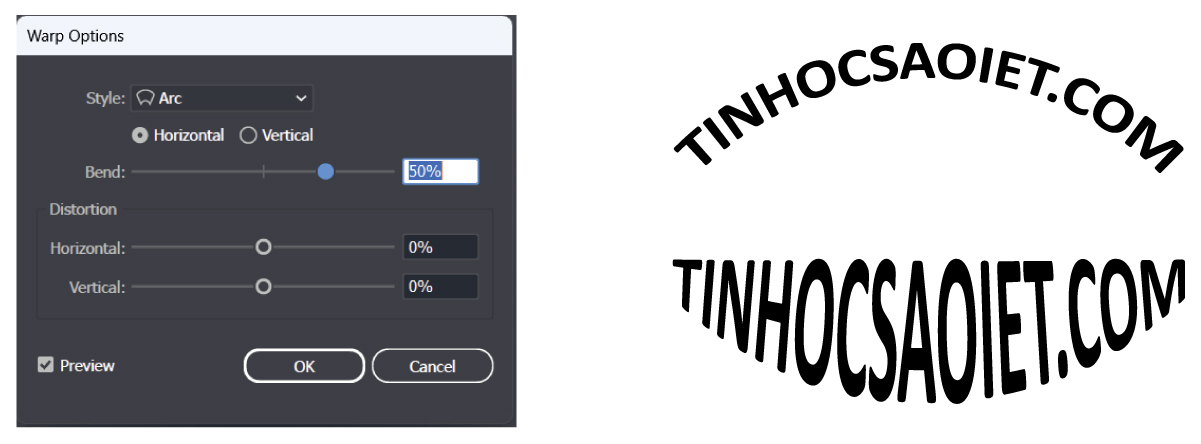
Make with Warp: Công cụ tạo ra các hình dạng tùy chỉnh cho văn bản hoặc hình dạng
- Mở Warp Options: Chọn Object > Envelope Distort > Make with Warp
- Click vào biểu tượng Make Envelope

Chuyển đổi Text thành hình dạng (Mở rộng văn bản)
Mở rộng văn bản trong Adobe Illustrator giúp chuyển đổi các đối tượng văn bản thành các đường path có thể chỉnh sửa, cho phép bạn chỉnh sửa từng ký tự và nâng cao tính linh hoạt trong thiết kế. Quy trình này đặc biệt hữu ích khi làm việc với font chữ lớn, tạo chữ viết tùy chỉnh hoặc kết hợp văn bản vào các thiết kế phức tạp.
- Make with Warp: Công cụ tạo ra các hình dạng tùy chỉnh cho văn bản hoặc hình dạng
- Mở Warp Options: Chọn Object > Envelope Distort > Make with Warp
- Click vào biểu tượng Make Envelope
- Chọn văn bản cần mở rộng
- Chọn Object > Expand
- Sử dụng các công cụ chỉnh sửa hình dạng để tùy chỉnh
Lưu ý: Sau khi mở rộng sẽ không sử dụng công cụ Text để chỉnh sửa nội dung văn bản.
4. Màu sắc của chữ
Để tô màu cho chữ hãy chọn một hoặc nhiều chữ cần tô màu:
Nhấp vào Swatch: Chọn Swatch trong Swatches Panel và nhấp vào màu bạn muốn tô
Eyedropper Tool: Chọn Eyedropper Tool và nhấp vào đối tượng hoặc hình ảnh có màu bạn muốn sử dụng
Text Gradient: Chọn Gradient Panel và tùy chỉnh màu sắc theo mong muốn
Lưu ý: Sử dụng tính năng mở rộng văn bản (Object > Expand) trước khi áp dụng màu Gradient cho Text

Chương 8: Stroke và Brush trong Illustrator
1. Khái niệm Stroke và Stroke Panel
Trong Illustrator, Stroke (nét) là đường viền hoặc đường bao của một path (đường dẫn), hình dạng hoặc object (đối tượng) chứa text (văn bản). Nó định nghĩa độ dày, màu sắc, kiểu dáng (nét đứt, chấm, v.v.) và vẻ ngoài tổng thể của đường.
Stroke đóng vai trò thiết yếu trong việc tạo ra hình ảnh sạch sẽ, phân tách các thành phần và tăng thêm chiều sâu cho thiết kế của bạn.
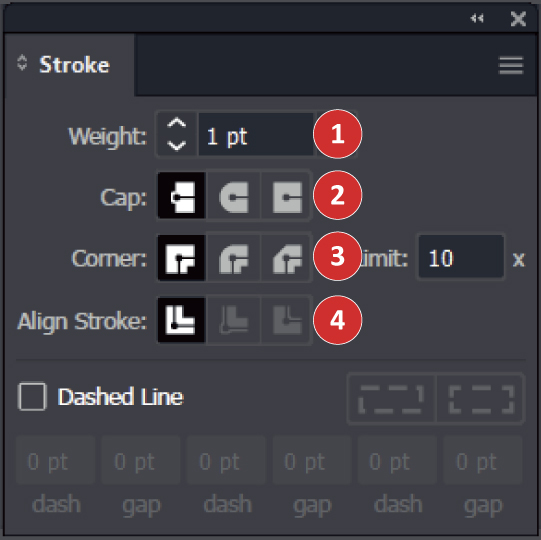
Stroke Panel: Window > Stroke (Ctrl+F10) để mở bảng tùy chỉnh Stroke. Bảng này cung cấp các điều khiển khác nhau để tùy chỉnh stroke.
- Weight: Độ dày của stroke
- Cap: xác định vẻ ngoài các đầu mút của line stroke.
- Conner: xác định vẻ ngoài các đầu góc của đường bao đối tượng
- Align Stroke: vị trí của đường path so với độ dày stroke.

2. Tạo và sử dụng Brush
Brush Panel (Bảng Cọ) là một công cụ mạnh mẽ trong Adobe Illustrator cho phép bạn tạo, quản lý và sử dụng cọ vẽ tùy chỉnh để tô điểm cho các tác phẩm nghệ thuật của bạn.
Bảng điều khiển này cung cấp nhiều tính năng và tùy chọn để tạo ra các hiệu ứng vẽ độc đáo và sáng tạo.

Painbrush Tool (B): Công cụ vẽ đường Path tự do với nhiều kiểu đường Path có sẵn trong Brush Panel
Brush Panel: Chọn Window > Brushes (F5)
- Stroke Style: Kiểu đầu bút brush
- Brush Librarys Menu: Thư viện brush, có sẵn nhiều kiểu đầu bút brush
- New Brush: Tạo Brush mới từ hình dạng vector có sẵn hoặc được thiết kế
- Chọn hoặc tạo hình dạng vector muốn tạo thành brush
- Chọn brush type muốn tùy chỉnh

Chương 9: Effect – Hiệu ứng cơ bản cho đối tượng
1. Distort & Transform effect

Distort & Transform là một nhóm hiệu ứng trong Illustrator giúp bạn biến dạng các đối tượng theo nhiều cách khác nhau, tạo ra các hình dạng độc đá và hiệu ứng (thị giác – visual) thú vị.
Cách sử dụng:
- Chọn Vào đối tượng cần biến đổi
- Chọn Effect > Distort & Transform
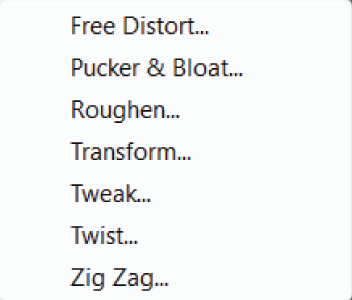
Các hiệu ứng chính trong Distort & Transform:
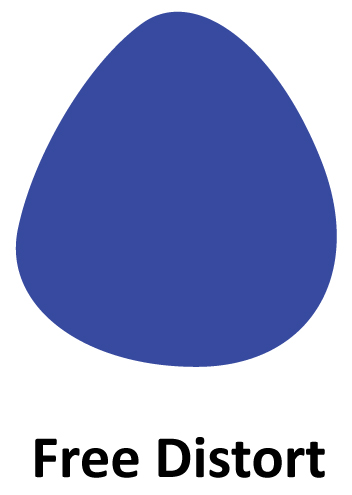
- Free Distort (Biến dạng tự do): Cho phép bạn kéo và đẩy các điểm neo (anchor points) của đối tượng để biến dạng hình dạng của nó một cách tự do.
- Pucker & Bloat (Phồng và xẹp): Làm phồng hoặc xẹp các vùng nhất định của đối tượng, tạo ra hiệu ứng gợn sóng hoặc lõm.
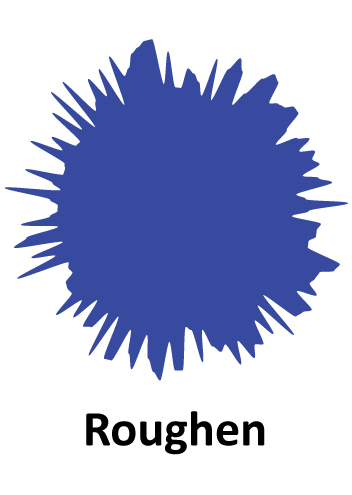
- Roughen (Làm gồ ghề): Biến các đường cong mịn thành các đường gồ ghề, tạo cảm giác thô ráp hoặc bị mòn.
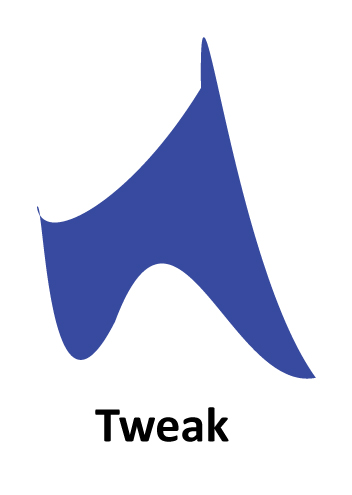
- Tweak (Điều chỉnh): là một hiệu ứng cho phép bạn điều chỉnh vị trí, kích thước và góc xoay của các điểm neo điều khiển trong một đối tượng vector.
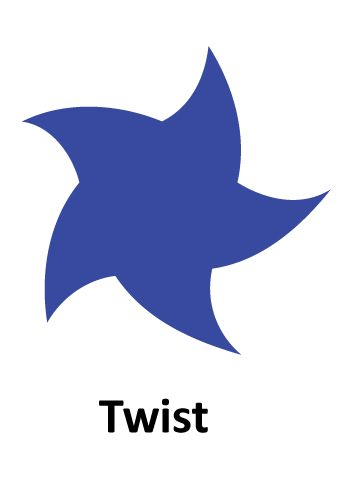
- Twist (Vặn): là một hiệu ứng cho phép bạn xoay và biến dạng các đối tượng vector theo một cách xoắn ốc hoặc xoáy.
- Zig Zag (Ziczac): Làm méo đối tượng theo dạng hình ziczac, tạo cảm giác sắc nhọn hoặc răng cưa.






2. Stylize Effect

Chức năng Stylize Effect trong Illustrator là một tập hợp các hiệu ứng giúp bạn tạo ra các phong cách nghệ thuật và hiệu ứng thị giác độc đáo cho đối tượng của bạn.
Cách sử dụng:
- Chọn Vào đối tượng cần tạo hiệu ứng
- Chọn Effect > Stylize
- Chọn kiểu mong muốn
Các hiệu ứng chính trong Stylize
- Drop Shadow (Bóng đổ): Tạo bóng đổ thực tế phía sau đối tượng của bạn, mô phỏng nguồn sáng.
- Feather (Làm mờ): Làm mềm các cạnh của đối tượng bằng cách dần dần làm mờ chúng thành trong suốt.
- Inner Glow (Phát sáng bên trong): Tạo hiệu ứng phát sáng tỏa ra từ bên trong đối tượng của bạn.
- Outer Glow (Phát sáng bên ngoài): Tạo hiệu ứng phát sáng xung quanh các cạnh của đối tượng.
- Rounded Corners (Góc tròn): Biến đổi các góc nhọn của đối tượng thành các góc tròn với bán kính tùy chỉnh.
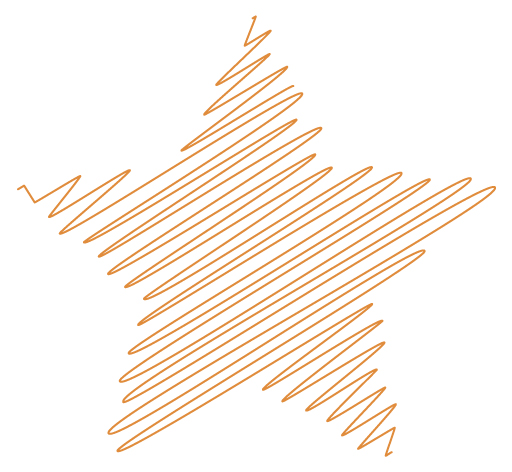
- Scribble (Phác thảo): Biến đổi đối tượng thành một bản phác thảo thô ráp, mô phỏng nét vẽ nguệch ngoạc bằng bút chì hoặc bút chì than.

Drop Shadow

Feather

Inner Glow

Outer Glow

Rounded

Scribble
Chương 10: Xuất file
Các định dạng file phổ biến
| Định dạng | Mô tả | Ưu điểm | Nhược điểm | Sử dụng khi nào |
|---|---|---|---|---|
| SVG | Định dạng vector mở, có thể chỉnh sửa và thu phóng mà không bị mất chất lượng. | – Nhẹ, linh hoạt, tương thích với nhiều trình duyệt web và ứng dụng. – Dễ dàng chỉnh sửa và tùy chỉnh. |
– Không phù hợp cho hình ảnh phức tạp hoặc có nhiều chi tiết. – Không hỗ trợ hiệu ứng bitmap hoặc raster. |
– Biểu tượng, logo, đồ họa web, infographics. |
| EPS | Định dạng vector, hỗ trợ cả nội dung vector và raster. | – Giữ nguyên độ phân giải và chất lượng hình ảnh. – Tương thích với nhiều phần mềm thiết kế và in ấn. |
– Kích thước file lớn hơn so với SVG. – Có thể gặp vấn đề tương thích với một số phần mềm cũ. |
– In ấn, thiết kế đồ họa chuyên nghiệp, logo phức tạp. |
| Định dạng tài liệu phổ biến, giữ nguyên bố cục và nội dung của file gốc. | – Dễ dàng chia sẻ và xem trên nhiều thiết bị. – Hỗ trợ nhiều tính năng như mật khẩu, chú thích, liên kết. |
– Không thể chỉnh sửa nội dung vector một cách dễ dàng. – Kích thước file có thể lớn. |
– Chia sẻ tài liệu, in ấn tài liệu, eBook. | |
| AI | Định dạng gốc của Illustrator, lưu giữ tất cả thông tin thiết kế và hiệu ứng. | – Giữ nguyên tất cả các chi tiết và hiệu ứng của thiết kế. – Dễ dàng mở và chỉnh sửa trong Illustrator. |
– Không thể mở trong các phần mềm khác. – Kích thước file lớn. |
– Lưu trữ file gốc, chia sẻ với người dùng Illustrator khác. |
| PNG | Định dạng raster phổ biến, hỗ trợ ảnh trong suốt. | – Nén ảnh tốt, dung lượng file nhỏ. – Hỗ trợ ảnh trong suốt. |
– Chất lượng ảnh có thể giảm khi nén nhiều. – Không phù hợp cho hình ảnh có nhiều chi tiết. |
– Biểu tượng web, đồ họa web, ảnh có nền trong suốt. |
| JPEG | Định dạng raster phổ biến, nén ảnh bằng thuật toán mất dữ liệu. | – Nén ảnh tốt, dung lượng file nhỏ. – Phù hợp cho ảnh chụp thực tế. |
– Chất lượng ảnh giảm khi nén nhiều. – Không hỗ trợ ảnh trong suốt. |
– Ảnh chụp thực tế, hình ảnh có nhiều màu sắc. |
| GIF | Định dạng raster hỗ trợ ảnh động. | – Tạo ảnh động đơn giản. – Kích thước file nhỏ. |
– Chất lượng ảnh thấp. – Hỗ trợ bảng màu giới hạn. |
– Biểu tượng động, ảnh động đơn giản. |
Bảng trên trình bày các định dạng ảnh phổ biến, cùng với mô tả, ưu điểm, nhược điểm và trường hợp sử dụng.
2 Cài đặt và xuất file
Các cách xuất file trong Illustrator:
Có nhiều cách để xuất file trong Illustrator, tùy thuộc vào mục đích sử dụng và nhu cầu
của bạn. Dưới đây là một số cách phổ biến nhất:
Xuất file bằng menu File:
Đây là phương pháp cơ bản và phổ biến nhất để xuất file.
Cách thực hiện:
- Mở file Illustrator bạn muốn xuất.
- Vào menu File trên thanh menu chính.
- Chọn tùy chọn Save As từ menu File.
- Chọn định dạng file mong muốn cho file xuất của bạn.
- Đặt tên file và chọn vị trí lưu file.
- Nhấp vào nút Save để lưu file.
Xuất file bằng phím tắt:
Bạn có thể sử dụng phím tắt để xuất file nhanh chóng và tiện lợi.
Phím tắt: Ctrl + Shift + S (Windows) hoặc Cmd + Shift + S (Mac).
Cách thực hiện:
- Nhấn phím tắt Ctrl + Shift + S (Windows) hoặc Cmd + Shift + S (Mac).
- Chọn định dạng file mong muốn cho file xuất của bạn.
- Đặt tên file và chọn vị trí lưu file.
- Nhấp vào nút Save để lưu file.
Xuất file bằng bảng Export:
Bảng Export cung cấp nhiều tùy chọn xuất chi tiết hơn so với menu File hoặc phím tắt.
Cách thực hiện:
- Mở file Illustrator bạn muốn xuất.
- Vào menu File > Export.
- Chọn định dạng file mong muốn cho file xuất của bạn.
- Trong bảng Export, bạn có thể điều chỉnh các tùy chọn xuất khác nhau như kích
- thước file, chất lượng hình ảnh, độ phân giải, v.v.
- Nhấp vào nút Export để lưu file.
Xuất file cho web:
- Nếu bạn muốn xuất file để sử dụng trên web, bạn có thể sử dụng tinh năng Export for Web (Xuất cho web) trong Illustrator.
- Tính năng này cho phép bạn tối ưu hóa file cho web bằng cách giảm kích thước file mà vẫn giữ được chất lượng hình ảnh.
Cách thực hiện:
- Mở file Illustrator bạn muốn xuất.
- Vào menu File > Export for Web (Xuất cho web).
- Chọn định dạng file mong muốn (ví dụ: PNG, JPEG, SVG).
- Trong bảng Export for Web, bạn có thể điều chỉnh các tùy chọn xuất như kích thước file, chất lượng hình ảnh, độ phân giải, v.v.
- Nhấp vào nút Save để lưu file.
Cài đặt chất lượng file:
- Đối với file vector:
- Đối với file raster:
Nên giữ nguyên độ phân giải cao để đảm bảo chất lượng hình ảnh khi phóng to thu nhỏ. Cân bằng giữa chất lượng hình ảnh và dung lượng file. Nén file quá nhiều có thể làm giảm chất lượng hình ảnh.
C. BÀI TẬP THỰC HÀNH THIẾT KẾ
- Bài tập 1: Vẽ logo đơn giản
- Bài tập 2: Thiết kế Infographic
- Bài tập 3: Thiết kế Poster đơn giản
- IV.Bài tập 4: Thiết kế Banner quảng cáo đơn giản
Một số trang web tài nguyên miễn phí để thiết kế trong Illustrator:
- Freepik: https://www.freepik.com/
Freepik là một kho tàng khổng lồ các tài nguyên thiết kế miễn phí, bao gồm vector, ảnh, biểu tượng, mẫu và phông chữ.
- Drawkit: https://www.drawkit.com/
Drawkit là một trang web chuyên cung cấp các bộ vector miễn phí theo chủ đề. Các bộ vector trên Drawkit được thiết kế đẹp mắt và dễ sử dụng. Bạn có thể tải xuống các bộ vector ở định dạng SVG hoặc PNG.
- Free Vectors.net: https://www.freevectors.net/
Free Vectors.net là một trang web cung cấp nhiều loại vector miễn phí khác nhau, bao gồm biểu tượng, bản đồ, đồ thị và hình minh họa.
- 1001 Free Downloads: https://1001freedownloads.com/
1001 Free Downloads là một trang web cung cấp nhiều loại tài nguyên thiết kế miễn phí khác nhau, bao gồm vector, ảnh, phông chữ và mẫu.
Ngoài ra, bạn cũng có thể tham khảo thêm một số trang web khác như:
- https://pinterest.com/ (Ý tưởng thiết kế)
- https://pixabay.com/ (Ảnh miễn phí)
- https://unsplash.com/ (Ảnh miễn phí)
- https://fontawesome.com/ (Biểu tượng miễn phí)
- https://www.flaticon.com/ (Biểu tượng miễn phí)
- https://stock.adobe.com/ (Tài nguyên thiết kế miễn phí và trả phí)
THÔNG TIN KHÁC
Mamager Space thiết kế không gian của CEO
Để tạo ra một không gian toát lên sự sang trọng và tinh tế của phòng CEO không nhất thiết là phải trang trí bằng kiểu trang trí lộng lẫy hoặc đồ nội thất xa [...]
Th10
Bài Đồ án Thiết kế Nội thất Văn phòng V-RAY
Nhà thiết kế sẽ thiết kế ra mặt bằng bố trí phòng ốc, vật dụng (bàn, ghế, tủ hồ sơ, …) sao cho thoả mãn tất cả các yêu cầu của CĐT và phù hợp [...]
Th10
V-Ray, Geometry, Render Elements các yếu tố, đối tượng 3D
Trong V-Ray, Geometry đề cập đến các đối tượng 3D trong cảnh, Render Elements trong V-Ray là các lớp hoặc thành phần riêng lẻ của ảnh render
Th10
Nội Thất V-Ray Interior Render
VRAY Interior Render là quá trình tạo hình ảnh 3D nội thất với chất lượng cao bằng cách sử dụng công cụ VRay – một phần mềm dựng hình (render engine) phổ biến trong thiết [...]
Th10
VRAY EXTERIOR RENDER (Ngoại thất)
Nguồn sáng chủ đạo → Mặt trờiNguồn sáng phụ (môi trường) → Bầu trời (Ta có thể dùng VRay Sky hoặc HDRI)Ánh sáng nhấn → Đèn nội/ngoại thất
Th10
VRay Basic Lighting thiết lập ánh sáng khi sử dụng VRay
VRay Basic Lighting thiết lập ánh sáng khi sử dụng VRay, một plugin render mạnh mẽ trong các phần mềm 3D như 3ds Max, Maya, SketchUp, và Rhino
Th10
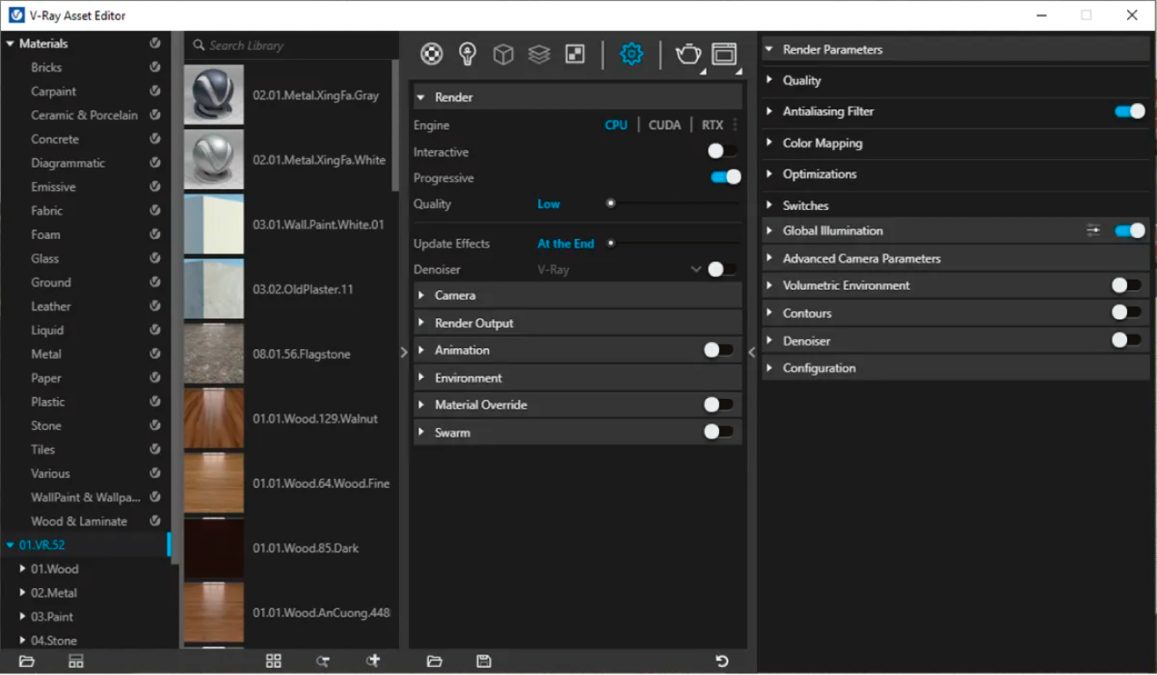
V-Ray Material thư viên vật liệu
V-Ray Material là một loại vật liệu được sử dụng trong phần mềm kết xuất (rendering) V-Ray, chủ yếu được tích hợp vào các ứng dụng thiết kế và đồ họa 3D như Autodesk 3ds [...]
Th10
Giáo trình tự học Adobe Illustrator cơ bản
Phần mềm Adobe Illustrator này sử dụng các công cụ vẽ dựa trên vector để tạo ra các hình ảnh, logo, minh họa, icon, typography và nhiều hơn thế nữa.
Th10
Giáo trình tự học Adobe Illustrator nâng cao
Adobe Illustrator là phần mềm thiết kế đồ họa vector chuyên nghiệp được phát triển bởi Adobe Inc. Phần mềm này sử dụng các công cụ vẽ dựa trên vector để tạo ra các hình [...]
Th10
Tài liệu phần mềm V-Ray: Giới thiệu V-Ray
Vray là một phần mềm được sử dụng phổ biến và rộng rãi trong lĩnh vực thiết kế đồ họa. Vray là một phần mềm kết xuất hình ảnh, hay còn được gọi là Rendering [...]
Th10
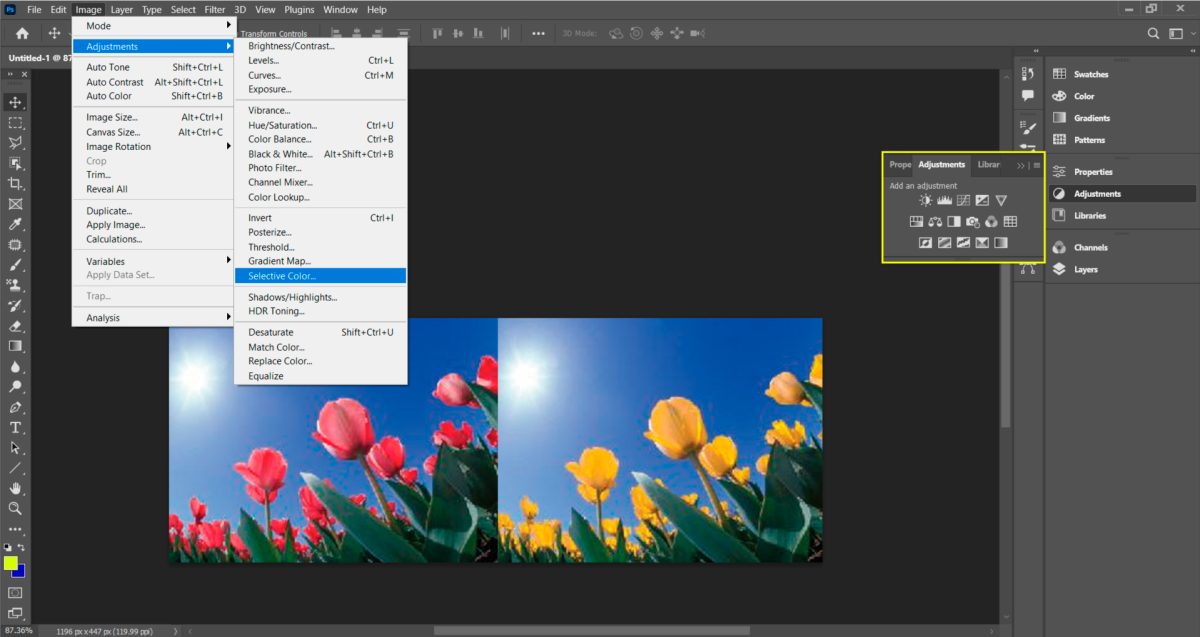
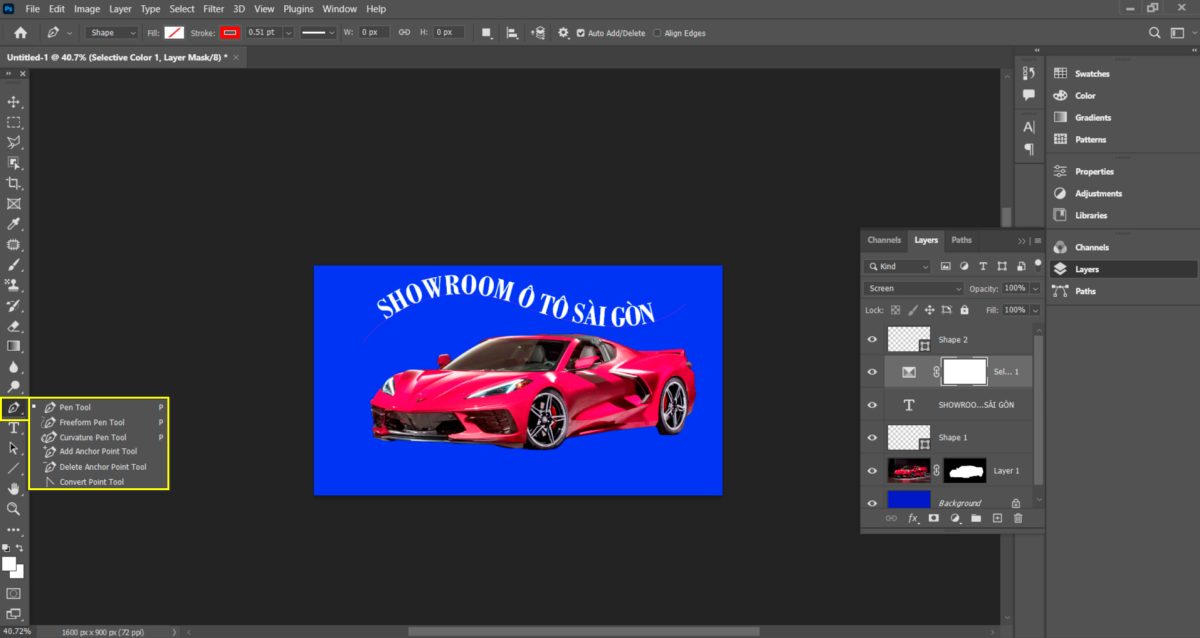
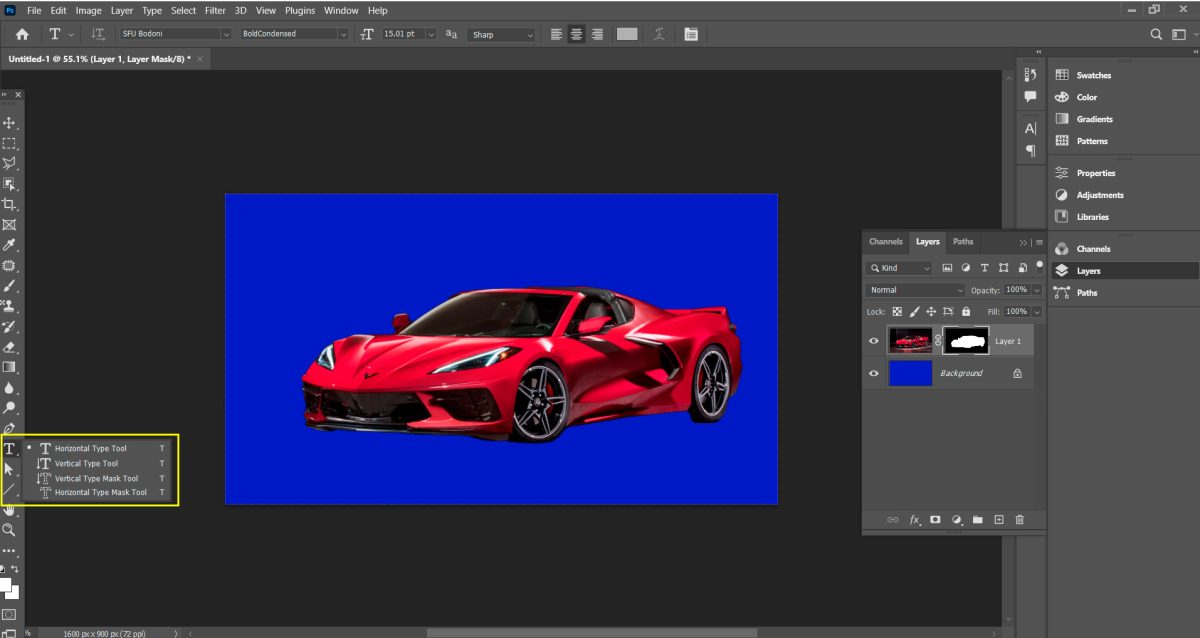
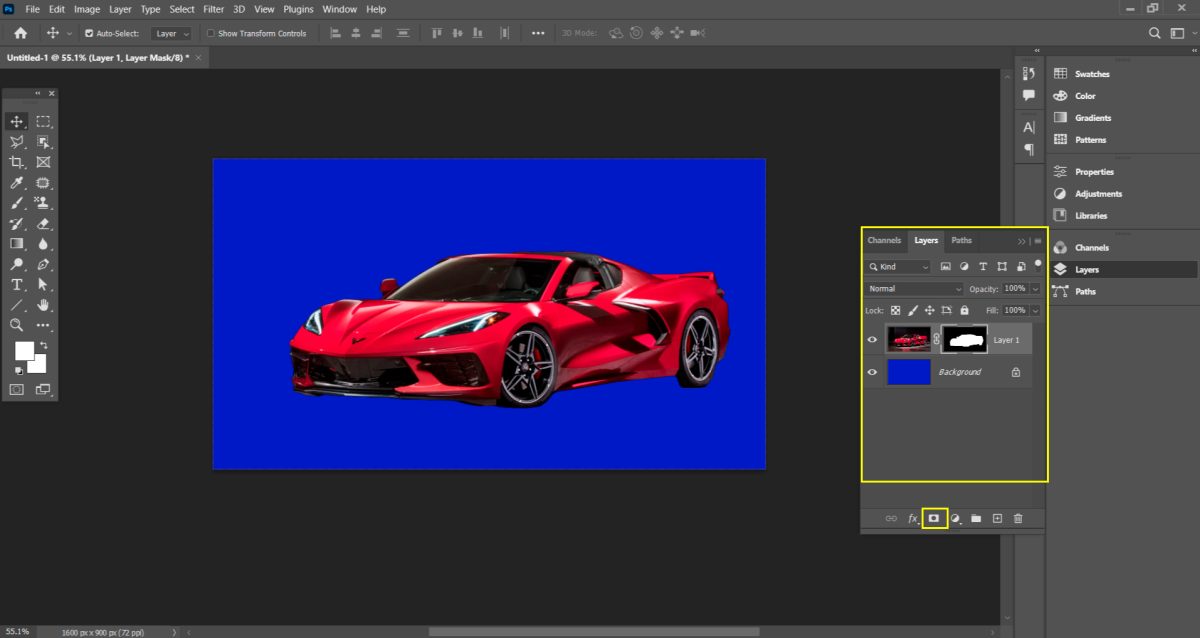
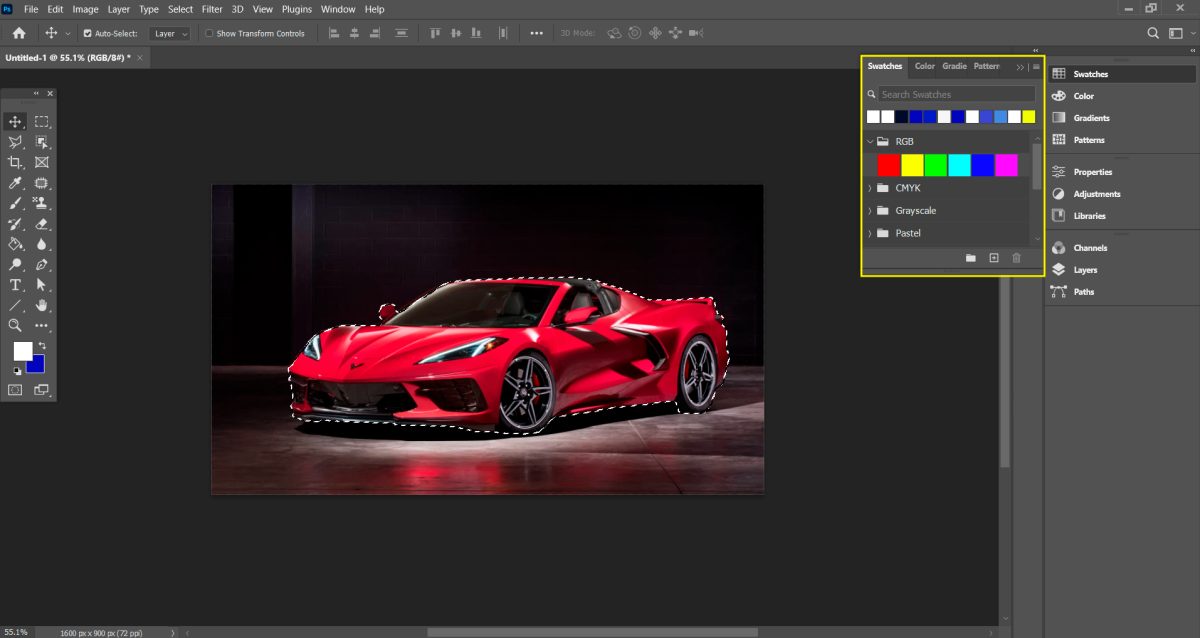
Lệnh Selective Color trong Photoshop
Lệnh Selective Color trong Photoshop cho phép bạn tinh chỉnh màu sắc của một hình ảnh bằng cách điều chỉnh riêng từng thành phần màu trong bức ảnh mà không ảnh hưởng đến các màu [...]
Th10
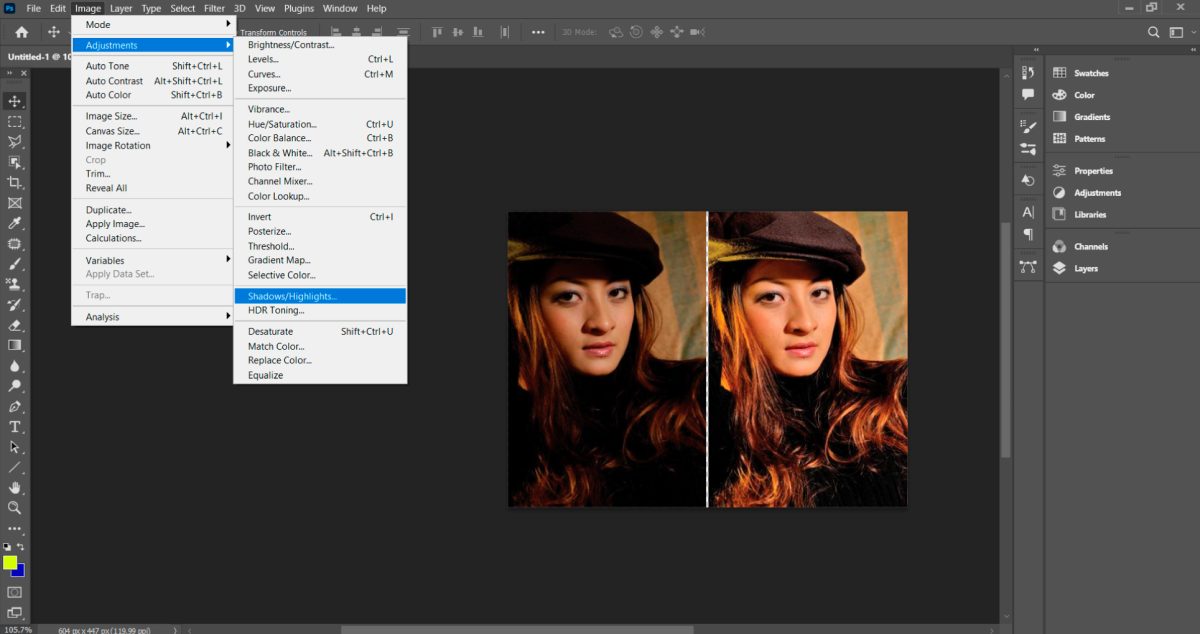
Lệnh Shadows/Highlights trong Photoshop
Lệnh Shadows/Highlights trong Photoshop cho phép bạn điều chỉnh độ sáng và độ tối của hình ảnh, giúp phục hồi chi tiết trong các vùng tối (shadows) và vùng sáng (highlights).
Th10
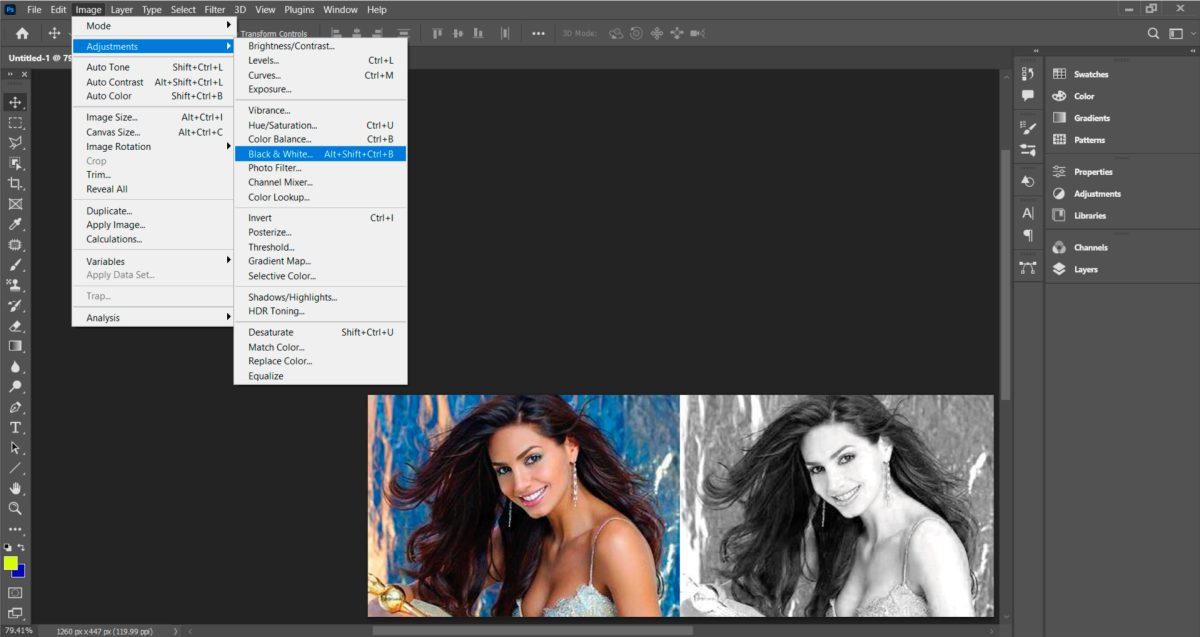
Lệnh Black & White trong Photoshop
Lệnh Black & White trong Photoshop cho phép bạn chuyển đổi hình ảnh màu sang dạng đen trắng một cách dễ dàng và linh hoạt
Th10
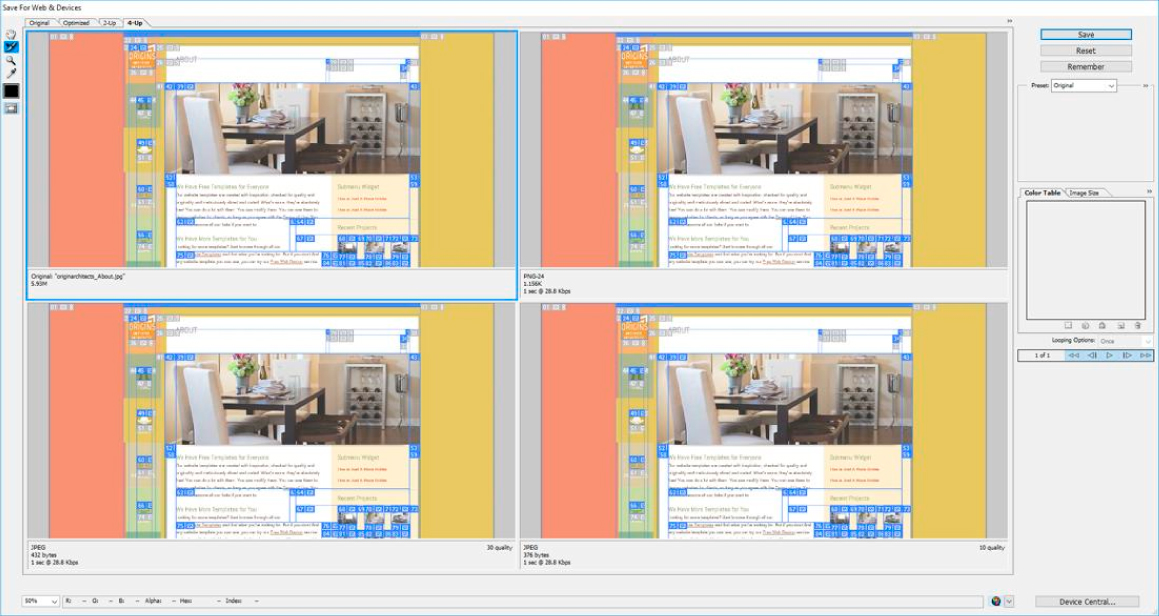
Action – Tối ưu ảnh cho Web trong Photoshop
Định dạng ảnh lý tưởng Gif và PNG-8, PNG-24, JPG, WBMP, Cài đặt các tùy chọn xuất, Chọn một tùy chọn Format, Chọn một tùy chọn từ hộp Slice
Th10
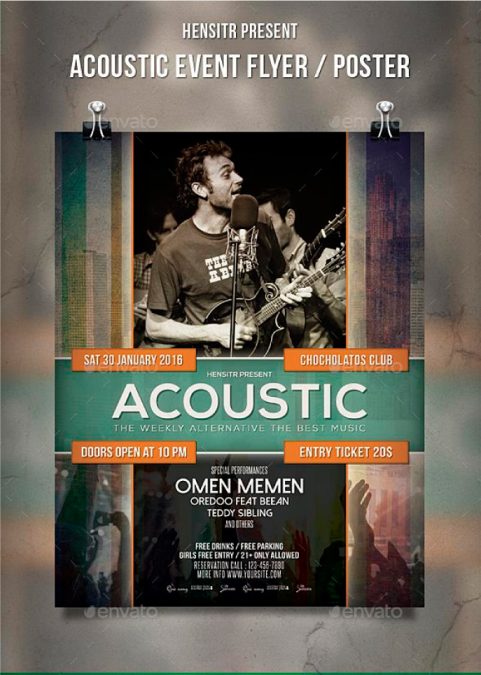
Thiết kế Poster – Flyer trong Photoshop
Poster là dạng ấn phẩm được sử dụng cho mục đích tuyên truyền, cổ động hay quảng cáo cho một sự kiện hay một sản phẩm dịch vụ nào đó mới mẻ.
Th10
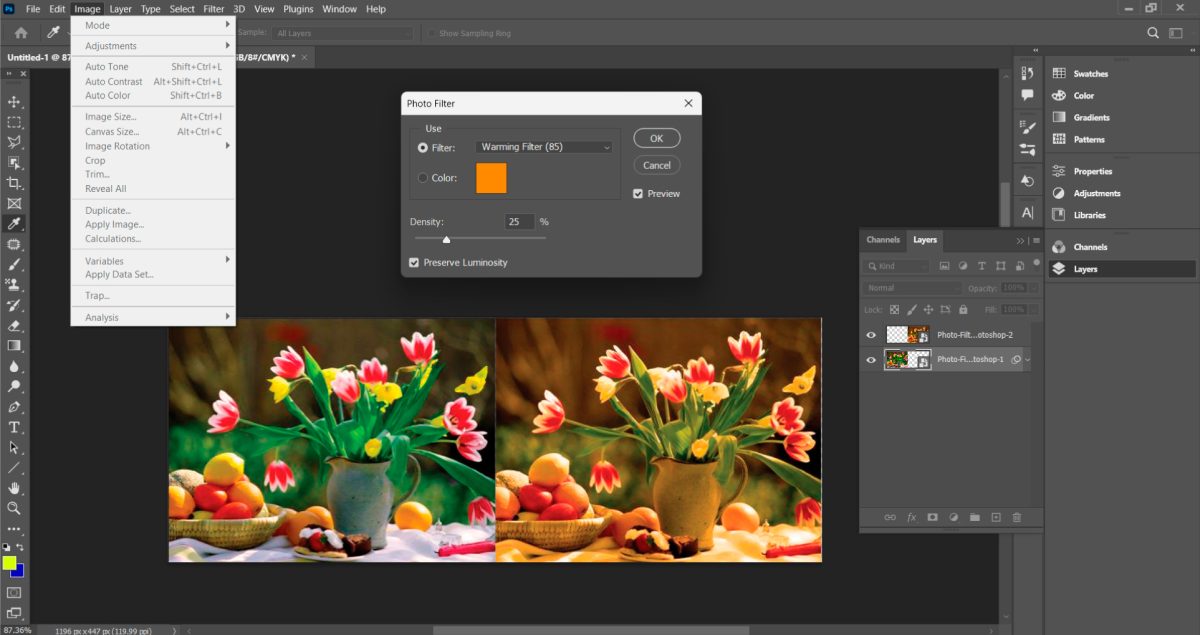
Hiệu chỉnh màu trong Photoshop
Lệnh Color Balance (Ctrl + B, Dùng để cân bằng màu sắc, Thao tác: Rê các thanh trượt để cân bằng màu, Shadows: Tập trung thay đổi những vùng hình ảnh có sắc độ tối.
Th10
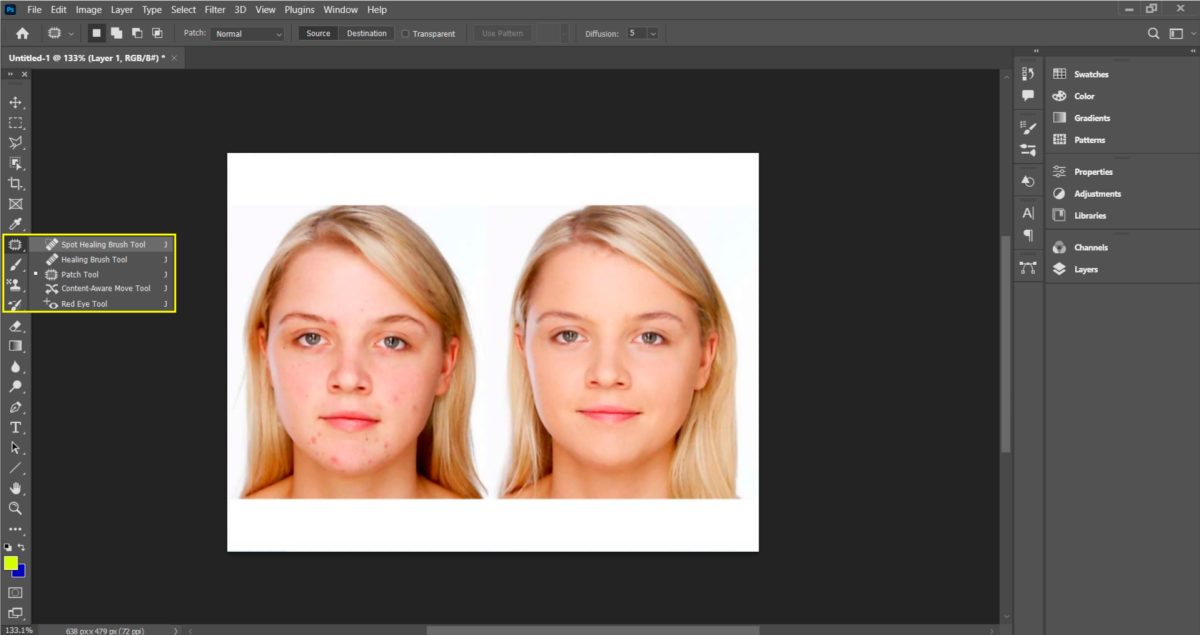
Phục chế ảnh – Hiệu chỉnh sắc độ trong Photoshop
Sử dụng để xóa nhanh các vết dơ, trầy xướt, khuyết điểm nho nhỏ trên hình ảnh (hạt chấm chấm, mụn, nốt ruồi,…), bằng cách tự tập hợp những pixel màu xung quanh để che [...]
Th10
Cùng tìm hiểu Bộ lọc Filter trong Photoshop
Filter là tập hợp các hiệu ứng đặc biệt để tạo nhiều hiệu quả trên hình ảnh nhằm mô phỏng các kết cấu hay biến hóa hình ảnh phong phú hơn, sinh động hơn.
Th10
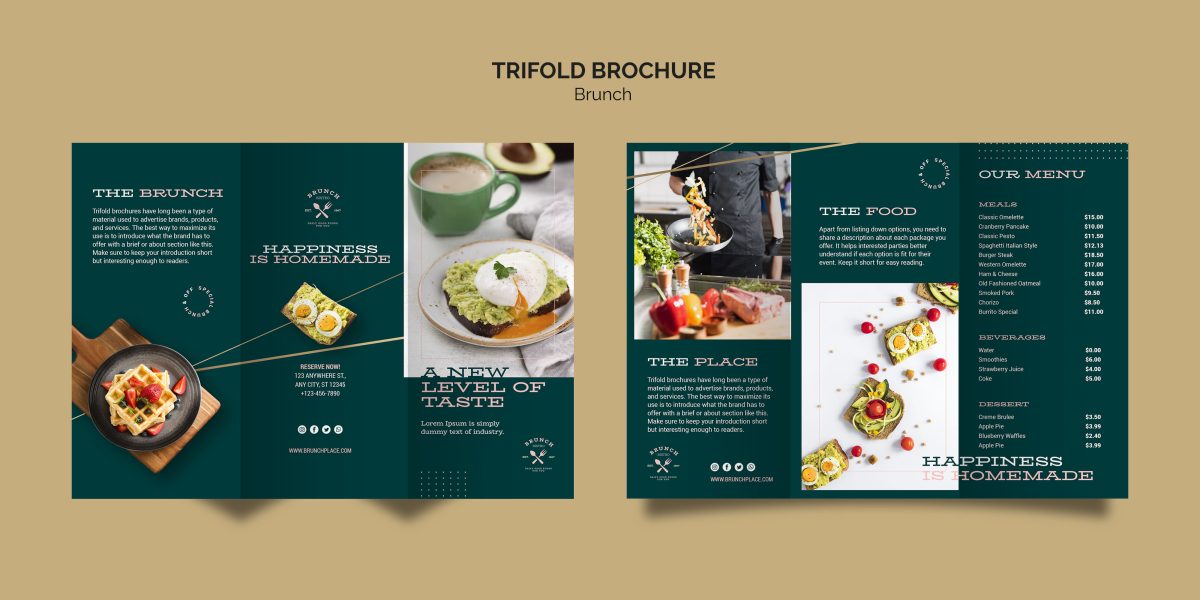
Hướng dẫn học Thiết kế Brochure
Brochure rất quan trọng và không thể thiếu trong việc quảng cáo và xây dựng hình ảnh ở mỗi doanh nghiệp, nó tiện lợi, rẻ tiền, dễ tiếp cận khách hàng
Th10
Trong Photoshop, Path, Shape, và Brush
Trong Photoshop, Path, Shape, và Brush là ba công cụ quan trọng giúp tạo ra và thao tác với các yếu tố đồ họa. Mỗi công cụ có chức năng và ứng dụng riêng biệt [...]
Th9
Text Layer Style trong Photoshop
Layer Style trong Photoshop là một bộ công cụ mạnh mẽ cho phép bạn áp dụng các hiệu ứng đặc biệt cho các layer của mình mà không làm thay đổi nội dung ban đầu.
Th9
Mask – Channel trong Photoshop
Mask và Channel trong Photoshop là hai công cụ mạnh mẽ giúp người dùng tạo ra các hiệu ứng phức tạp và kiểm soát cao về chi tiết hình ảnh.
Th9
Color Fill trong photoshop
Trong Photoshop, Color Fill là một lệnh hoặc công cụ cho phép bạn điền màu vào một vùng chọn, layer, hoặc toàn bộ hình ảnh.
Th9
Vùng chọn Selection trong Photoshop
Cách một là nhấn tổ hợp phím Ctrl + Enter để tạo vùng chọn và nhấn Ctrl + J để tách nó ra một Layer riêng biệt.
Th9
Layer – Transform trong Photoshop
Trong Photoshop, Layer - Transform là một chức năng rất hữu ích cho phép bạn thay đổi kích thước, xoay, nghiêng, biến dạng, và lật các layer một cách tự do.
Th9
Bài tập thực hành sắp xếp trật tự Layer Photoshop
Những bài tập này sẽ giúp bạn làm quen với các công cụ quan trọng trong Photoshop và phát triển kỹ năng xử lý hình ảnh một cách chuyên nghiệp hơn.
Th9
Giới thiệu lý thuyết về Photoshop
Chương trình Photoshop là một chương trình xử lý ảnh (bitmap) chuyên nghiệp, lắp ghép hình ảnh, phục chế ảnh cũ, tạo ảnh nghệ thuật, hỗ trợ thiết kế Web và phục vụ in ấn (poster, catalogue, brochure,…)
Th9
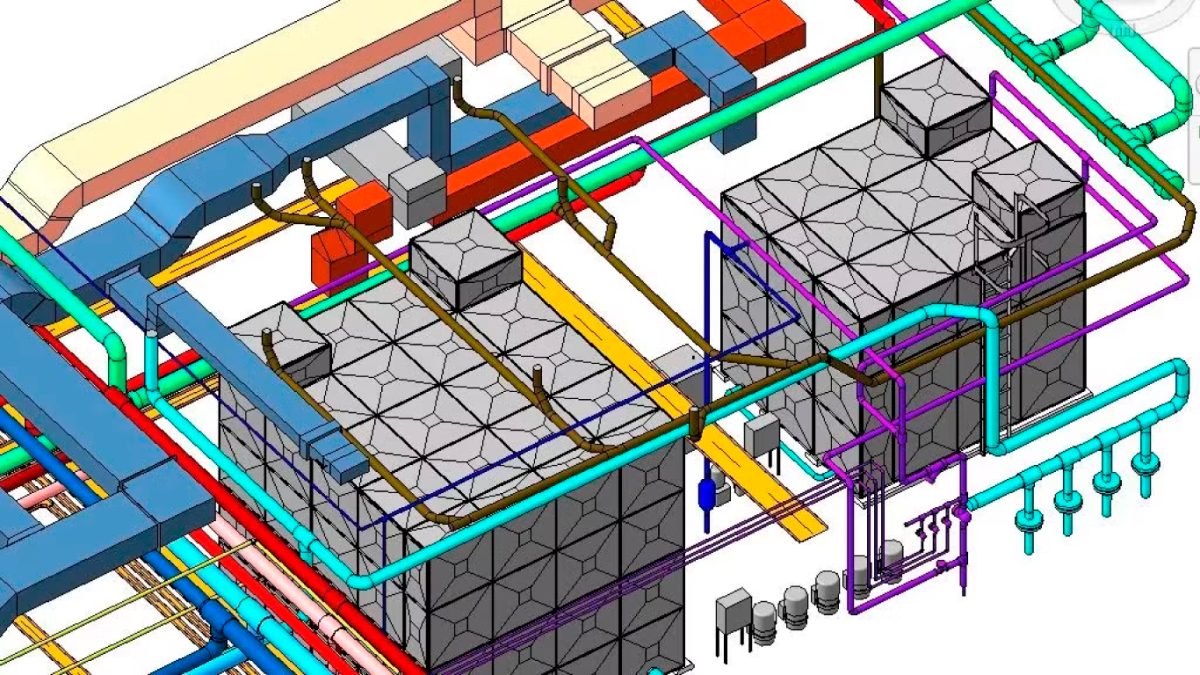
Mepf Drawings trong AutoCAD
MEPF Drawings trong AutoCAD là bản vẽ kỹ thuật thể hiện các hệ thống Cơ, Điện, Ống Nước và Phòng Cháy Chữa Cháy trong các công trình xây dựng.
Th9
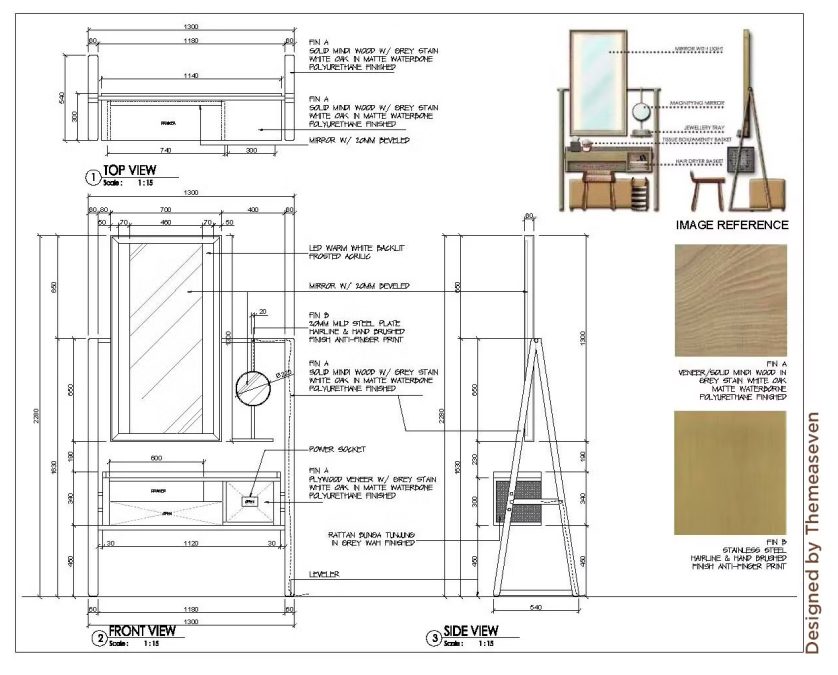
Furniture Details trong Autocad
Trong AutoCAD, để tạo và chi tiết hóa bản vẽ liên quan đến đồ nội thất (Furniture Details), bạn có thể sử dụng các công cụ và lệnh khác nhau để xây dựng, bố trí, [...]
Th9
Tạo Dynamic Block trong AutoCAD giúp tiết kiệm thời gian
ynamic block là một loại block trong AutoCAD có thể thay đổi kích thước, hình dạng hoặc vị trí một cách linh hoạt - Nhằm cho phép người dùng tạo ra một block có thể [...]
Th9
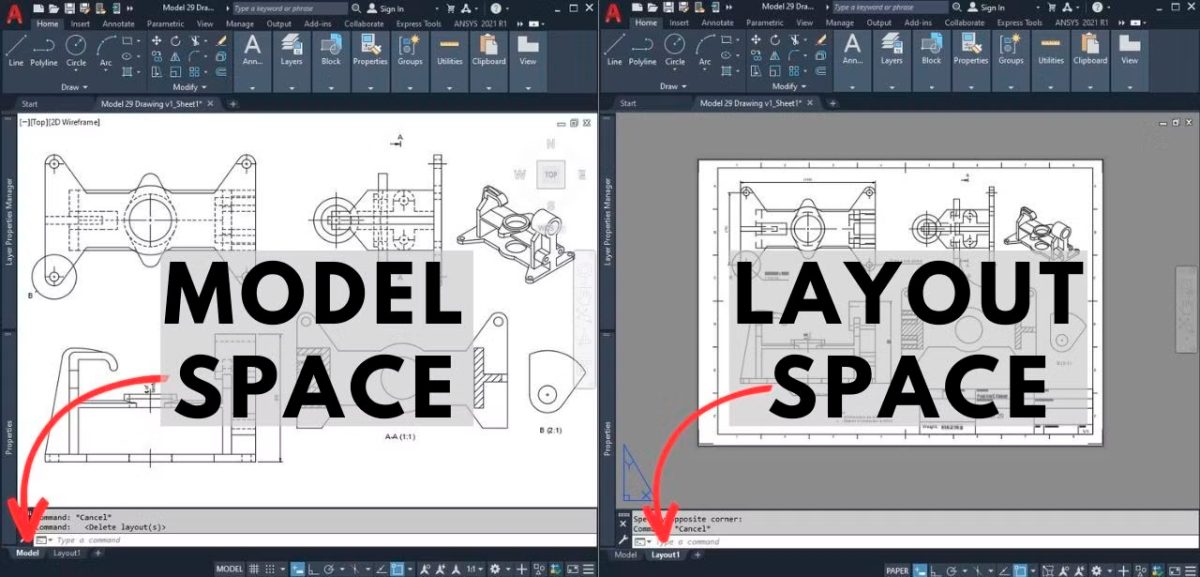
Layout và các khái niệm trọng AutoCAD
Layout (còn gọi là không gian khổ giấy) được hình dung như là 1 tờ giấy có tỷ lệ 1:1 tương ứng trong thực tế (VD: tờ A4 trong Layout sẽ là một hình chữ [...]
Th9
Luyện tập (Practice) trong autocad
Trong bản vẽ, thông thường các đường ghi kích thước được phân thành 2 nhóm: nhóm nằm bên ngoài (xung quanh) hình vẽ & nhóm nằm bên trong hình vẽ.
Th9
Layer – khái niệm và các lệnh về Layer trong AutoCAD
Các thuộc tính của Layer: Name | On/Off | Freeze/Thaw | Lock/Unlock | Color | LineType | LineWeight | Plot
Th9
Hình chiều (Projection) Trong AutoCAD
Hình chiếu - Là hình biểu diễn các phần thấy được của vật thể đối với người quan sát tại một vị trí xác định. Các hình chiếu này được thiết lập theo một quy [...]
Th9
Match Photo & Modeling Practice Trong SketchUp
Match Photo và Modeling Practice trong SketchUp là hai kỹ thuật quan trọng giúp bạn tạo mô hình 3D chính xác dựa trên ảnh chụp hoặc luyện tập kỹ năng dựng hình.
Th9
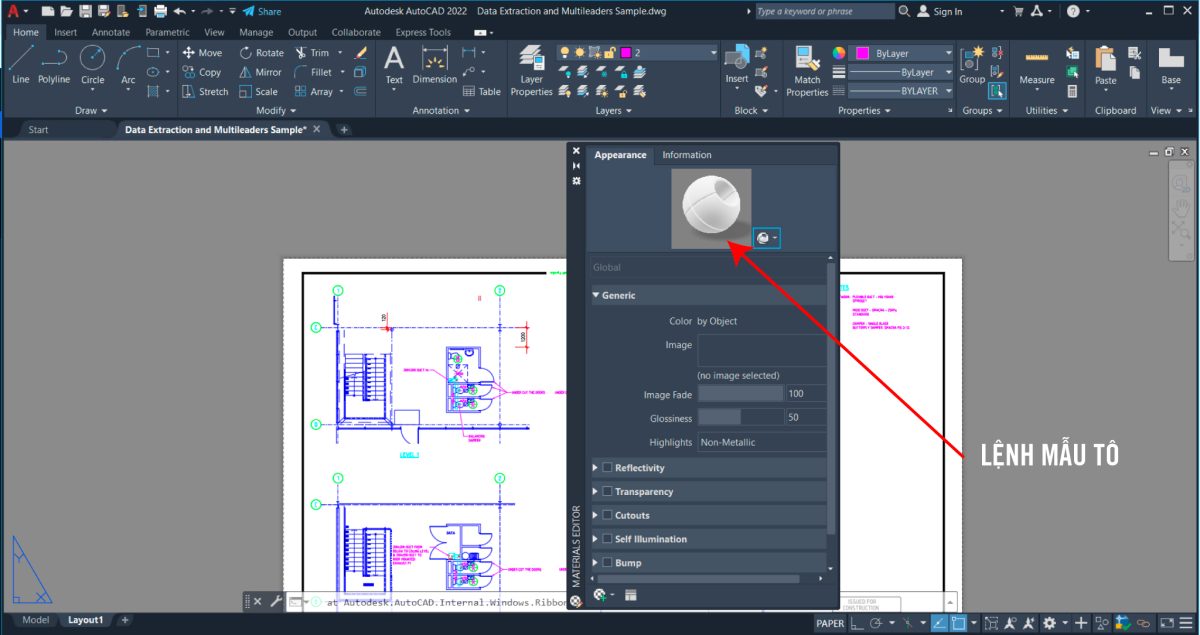
Các lệnh tạo mẫu tô trong AutoCAD
Những lệnh này rất hữu ích khi bạn muốn tạo các vùng tô mẫu, từ các mẫu có sẵn cho đến các vùng tô tùy chỉnh trong AutoCAD, giúp bản vẽ chi tiết và chuyên [...]
Th9